
포토샵을 이용한 폰트 효과 따라 하기
네온사인 폰트 효과를 내는 법을 알아보겠습니다.
이번 강좌도 혼합 옵션만을 이용하여 작업을 진행하였습니다.
해당 강좌의 옵션 세팅값을 그대로 따라 하실 필요는 없습니다.
1. 검은색 배경의 새로운 문서를 만들어줍니다.

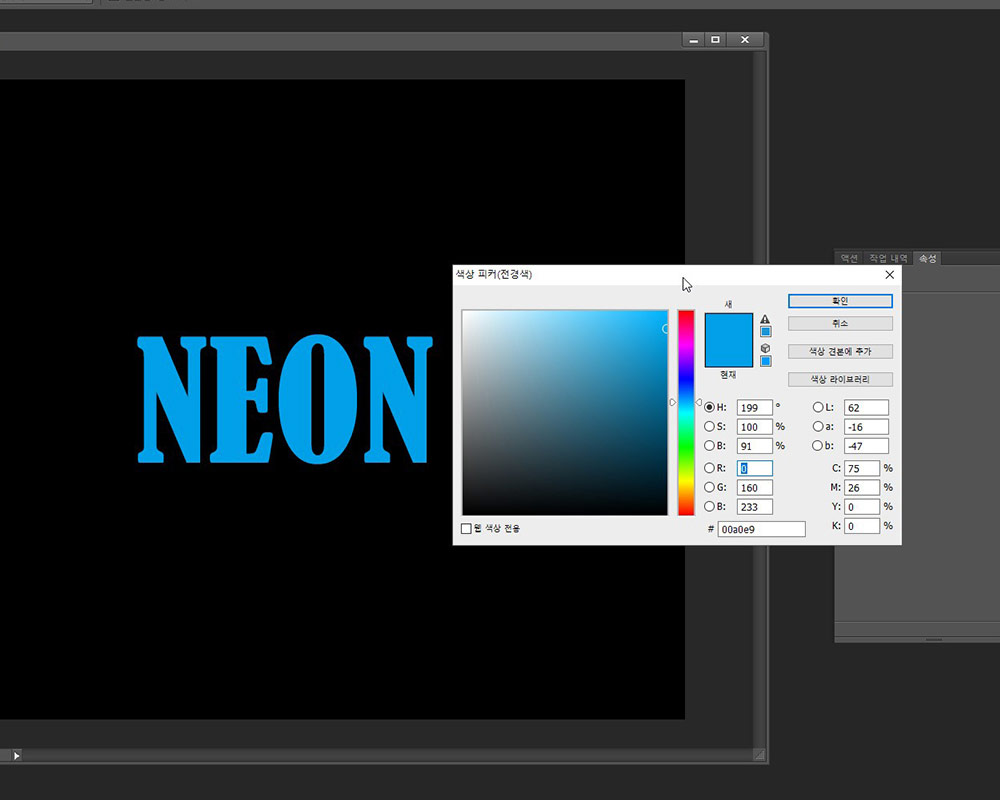
2. 적당한 문구를 적어주고 색상을 지정해줍니다.
(해당 강좌는 푸른빛 계열로 작업을 진행하였으며, 진행 과정에도 같은 계열의 색상을 사용합니다.)

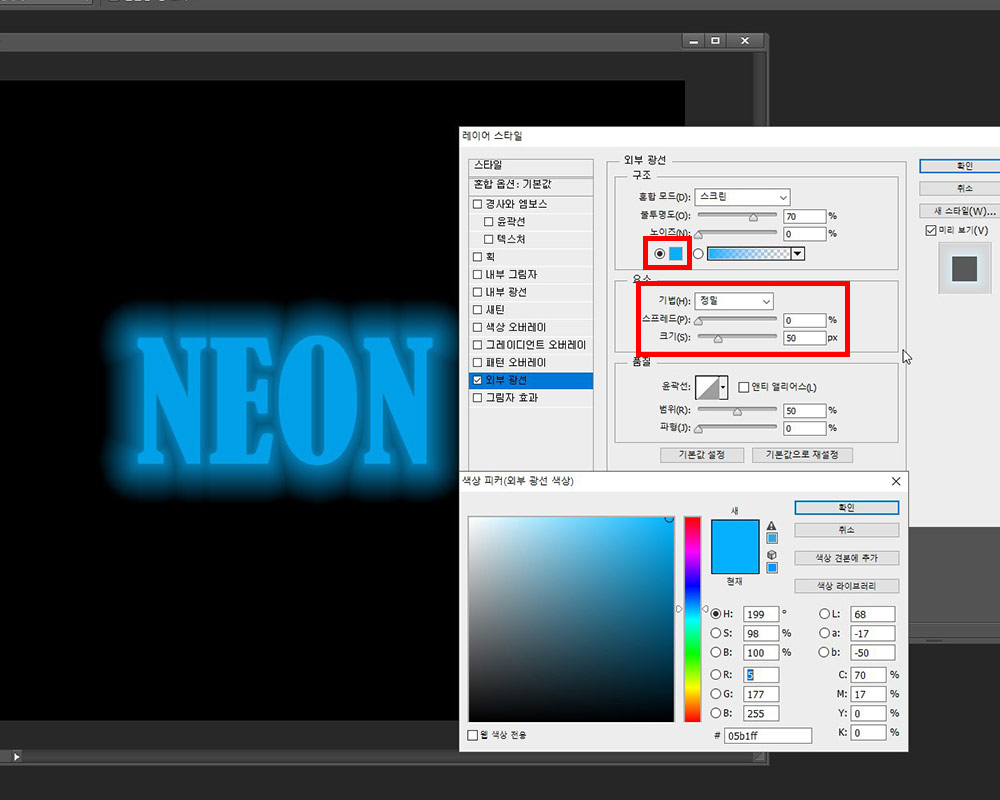
3. 텍스트 레이어의 혼합 옵션으로 들어가서 외부 광선 효과를 적용합니다.
색상을 지정해주고 요소 부분의 크기 부분을 조절해줍니다.

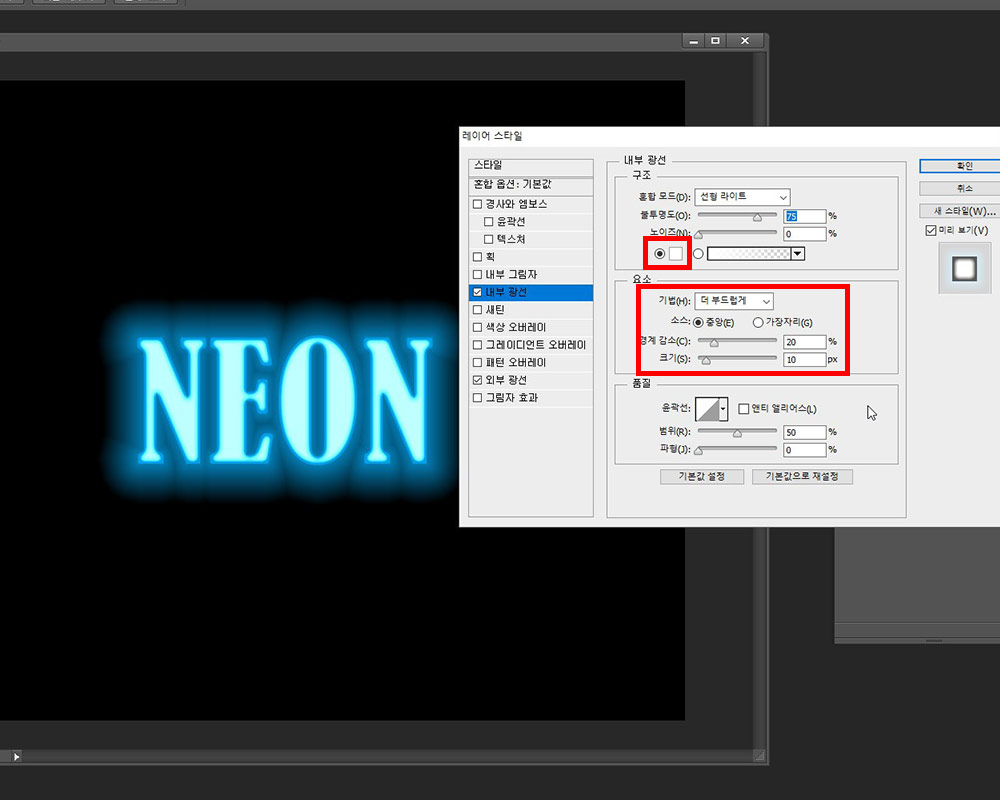
4. 내부 광선을 선택합니다. 색상은 흰색을 지정해주고, 요소 부분의 옵션을 조정하여
폰트 사이즈에 맞게 효과를 줍니다.

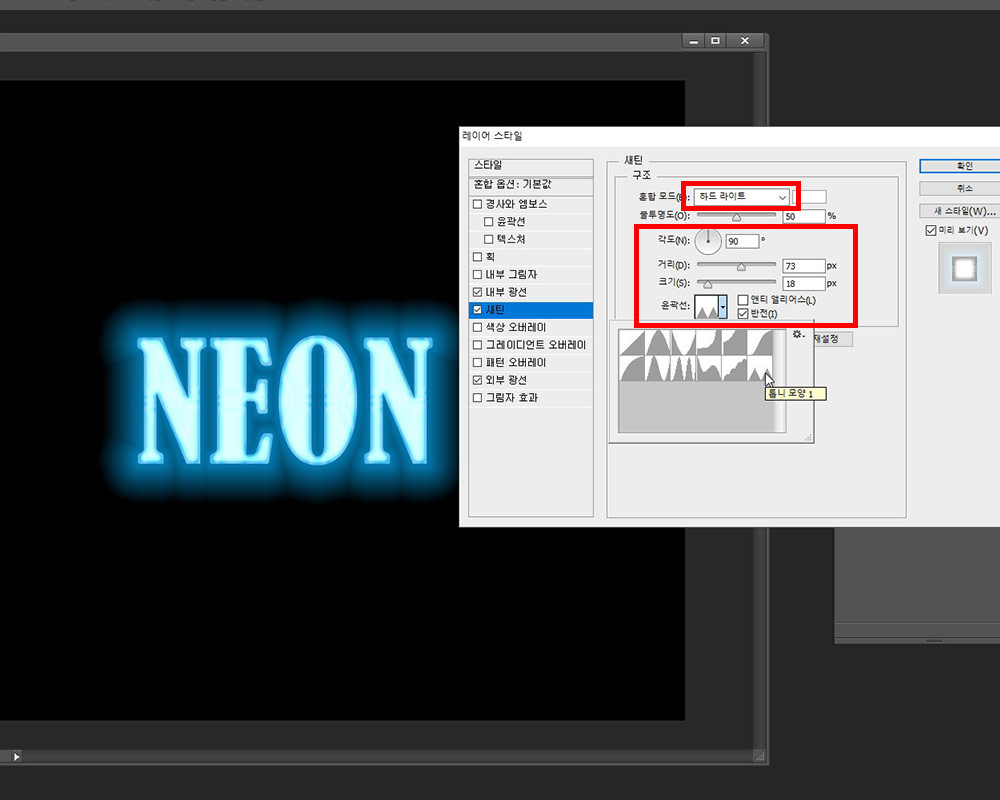
5. 새틴을 선택하여 혼합모드, 옵션 값을 지정하여줍니다.

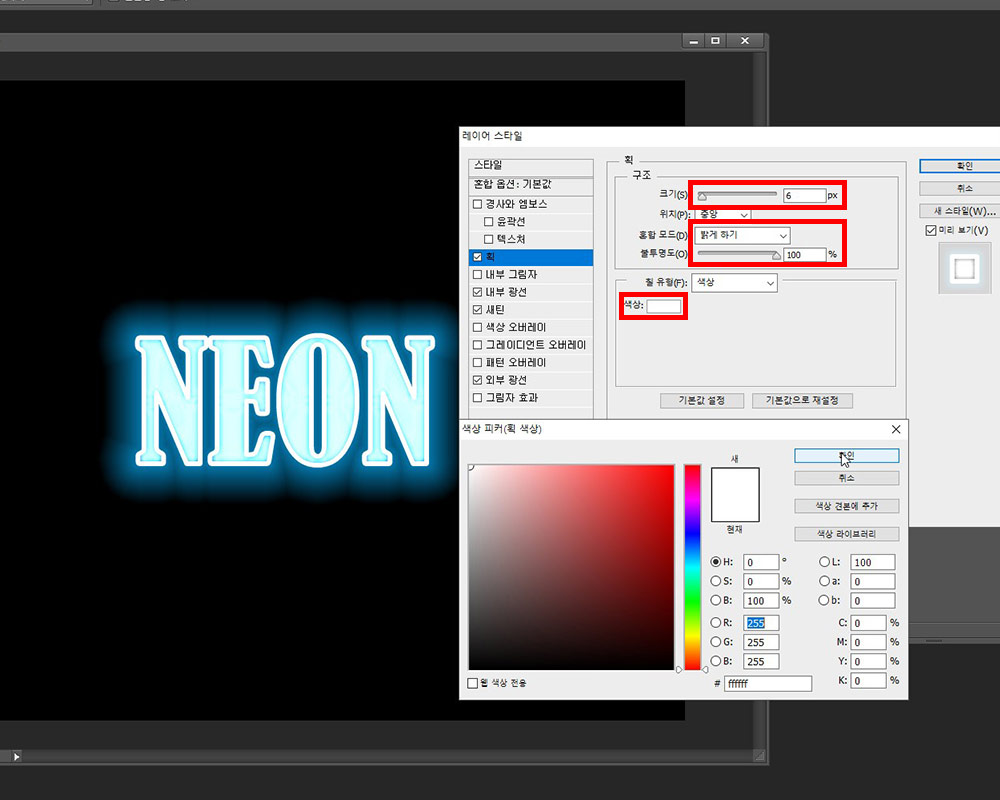
6. 마지막으로 획을 선택하여 테두리 지정을 해주면 마무리됩니다.


여기서 추가하여 하나의 예제를 더 해보도록 하겠습니다. 아래 배경 이미지를 다운로드하여주세요.
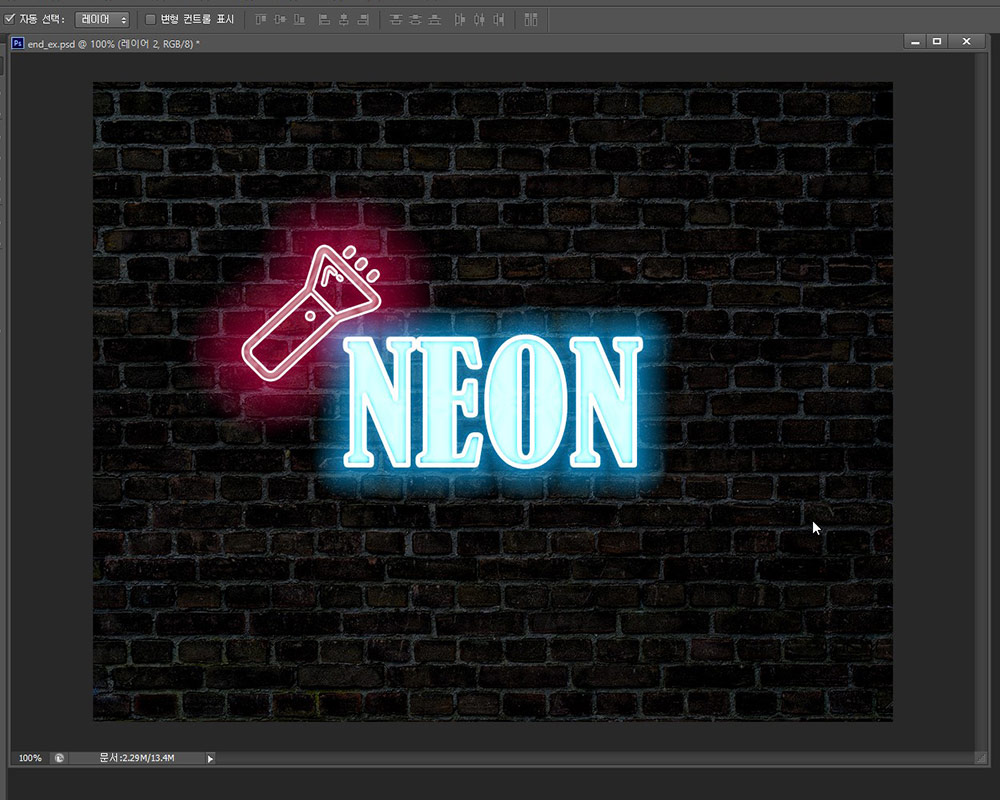
1. 배경 이미지를 불러와 텍스트 레이어 밑으로 정렬해줍니다.
옆의 아이콘의 경우 임의로 추가하였습니다. 색상만 변경한 거니
강좌를 복습하는 의미로 한번 해보셔도 좋고 생략해도 좋습니다.

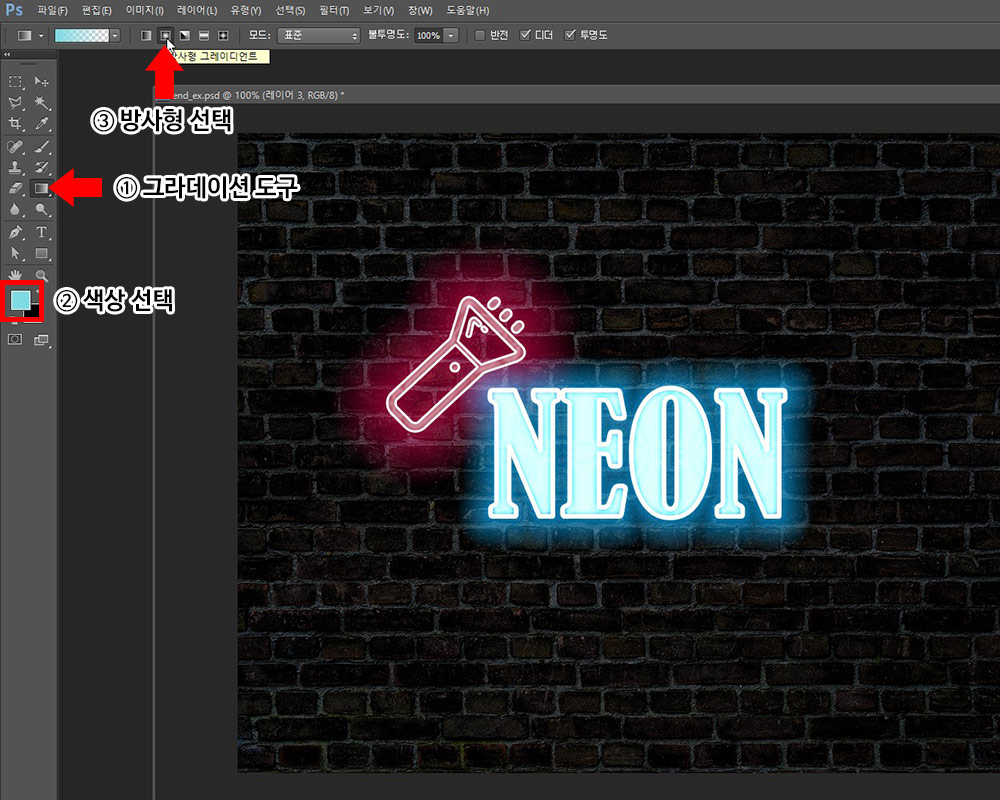
2. 그레이디언트 도구 선택 후 색상을 폰트 색상과 비슷한 색을 선택하고,
방사형 옵션을 선택해줍니다.

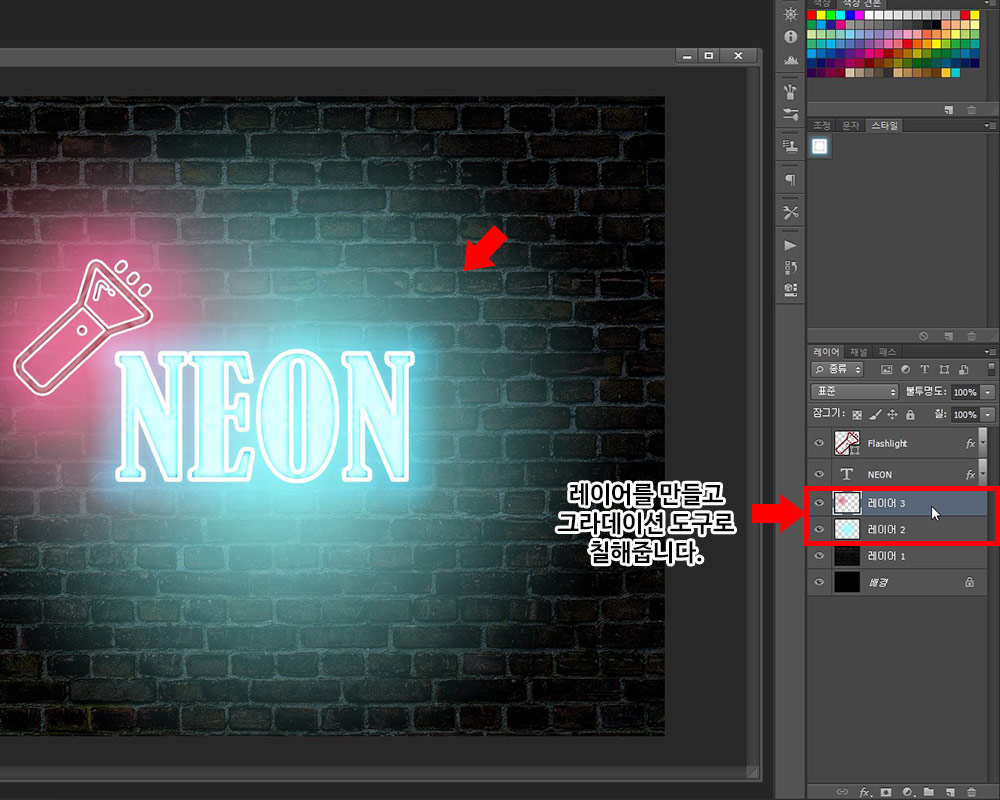
3. 새로운 레이어를 만들고 아래 이미지와 같이 그러데이션 도구를 사용하여 칠해줍니다.
색상별로 각각 작업을 해주세요.

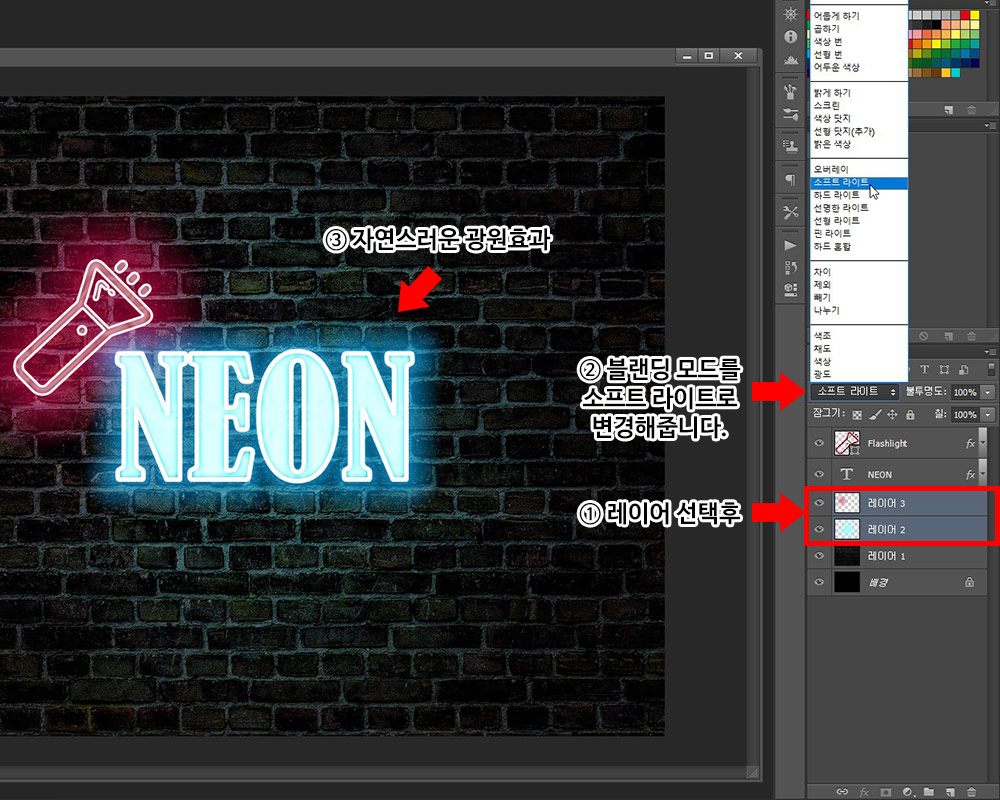
4. 그라데이션 적용한 레이어를 모두 선택 후 블랜딩 모드를 소프트 라이트로 변경해주면
은은한 광원 효과를 표현해줄 수 있습니다.

5. 완성된 이미지

해당 강좌가 적용된 스타일 파일 올리며 마무리하겠습니다.
<네온사인 스타일 프리셋▲>
※ 본 내용은 Photoshop CS6버전 기준으로 작성되었기에 버전에 따라 내용이 상이할 수 있습니다.
'Design study > 포토샵강좌' 카테고리의 다른 글
| [Photoshop Action] 포토샵 액션을 이용한 이미지 스케치화 (2) | 2020.01.15 |
|---|---|
| [Text Effect] 포토샵 폰트 효과 따라하기 - 캔디 (2) | 2019.09.28 |
| [포토샵 강좌] 패턴 정의하기 (0) | 2019.09.26 |
| [Text Effect] 포토샵 폰트 효과 따라하기 (4) | 2019.09.25 |
| [포토샵 강좌] Refine Edge를 이용한 이미지 추출하기 (0) | 2019.09.20 |



