
포토샵을 이용한 폰트 효과 따라하기
웹서핑중 우연히 본 페이스북 안전센터 동영상을 보다 강좌를 남깁니다.
최대한 똑같이 작업을 하긴 했으나 차이점은 있을 수 있습니다.
Text effect / 폰트 효과는 여러 방법이 있으니 참고만 하시면 될것 같습니다.
차후에도 폰트 효과 관련 포스팅은 계속 추가할 예정입니다.
1. 새문서를 만들어줍니다.

2. 적당한 문구를 적어줍니다.

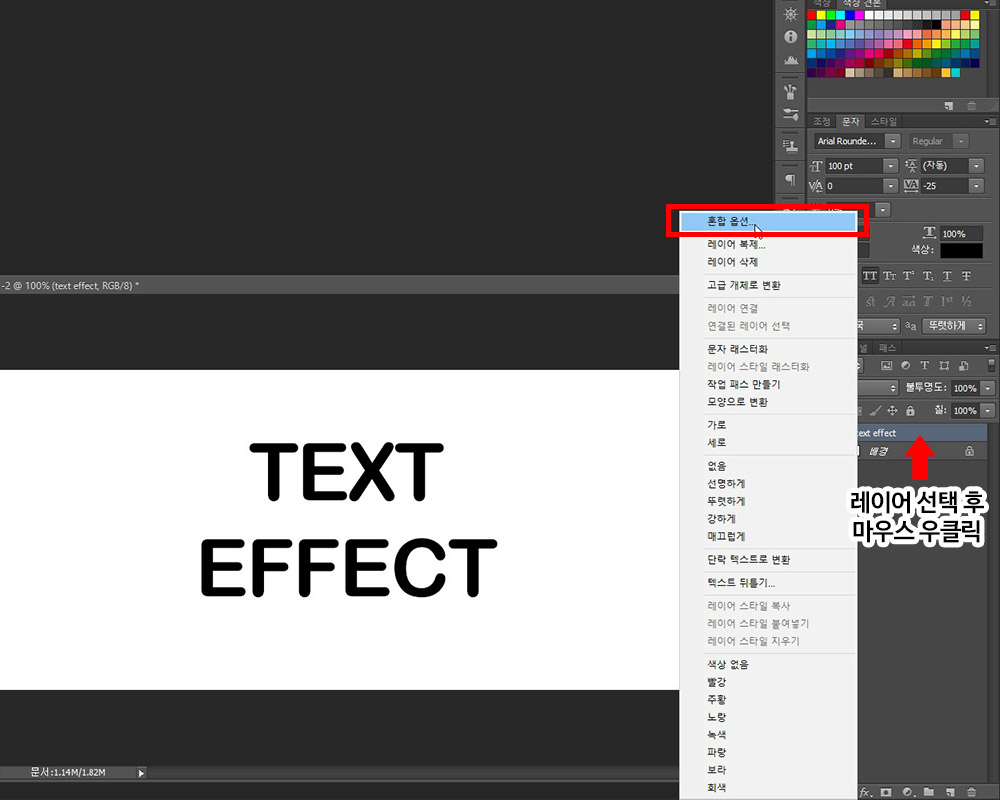
3. 텍스트 레이어를 선택하고 마우스 우클릭 후 메뉴중 혼합 옵션을 선택합니다.

4. 그레이디언트 오버레이 메뉴 선택 후 적용할 색상을 지정해줍니다.
색상 지정 부분을 누르면 색상 편집기가 나옵니다.
색상 바 아래를 클릭하면 포인트가 추가 되며 색상 지정이 가능합니다.
포인트를 두번 클릭하면 색상 수정이 가능합니다.

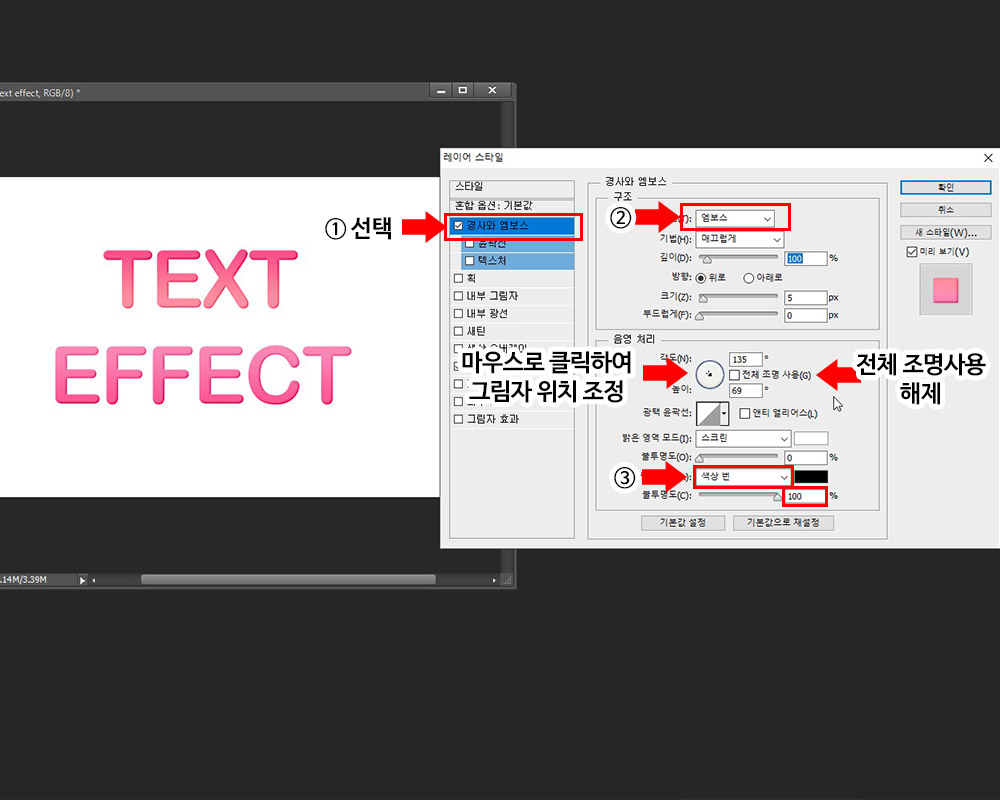
5. 경사와 엠보스를 선택하여 폰트에 입체감을 줍니다.
스타일은 엠보스를 선택하여 주시고, 음영 처리 부분에서 밝은 부분은 불투명도 0, 그림자 모드는 색상 번을
지정해줍니다. 각도/높이 부분의 원안에 포인트를 이동시켜 효과의 위치를 조정해줍니다.
※ 전체 조명 사용은 꼭 해제를 해주셔야 됩니다.

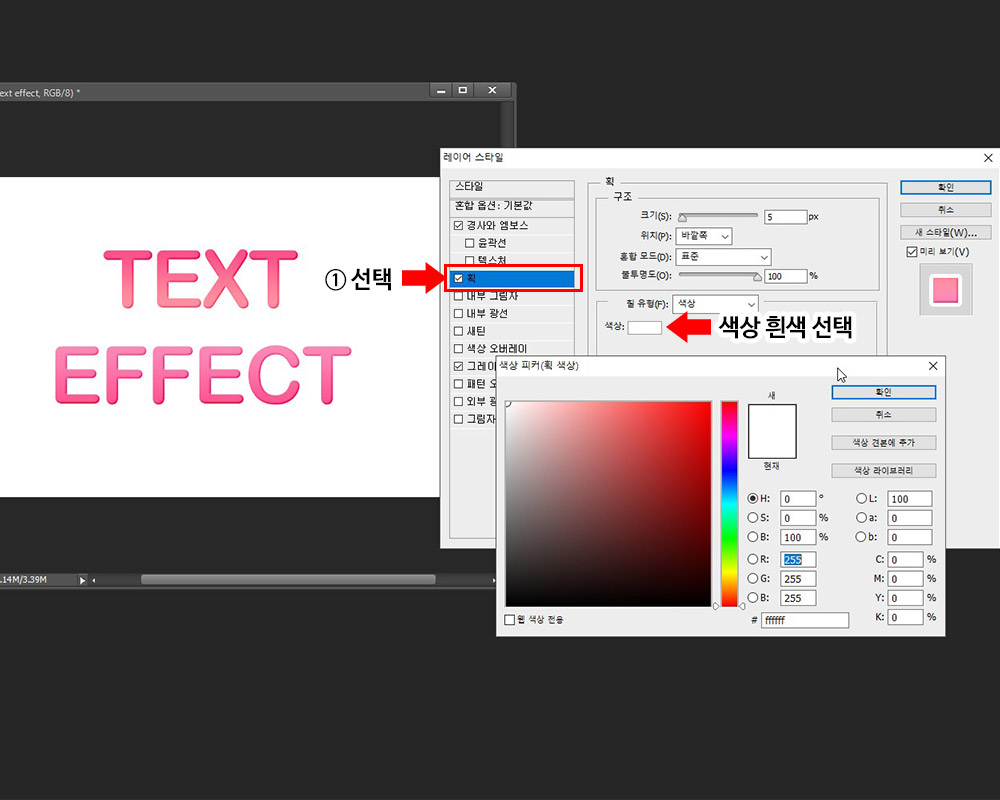
6. 획을 선택하고 흰색 색상을 지정해줍니다.
※ 배경이 흰색이라 표시가 안나지만 흰색 테두리를 생성하는 작업입니다.

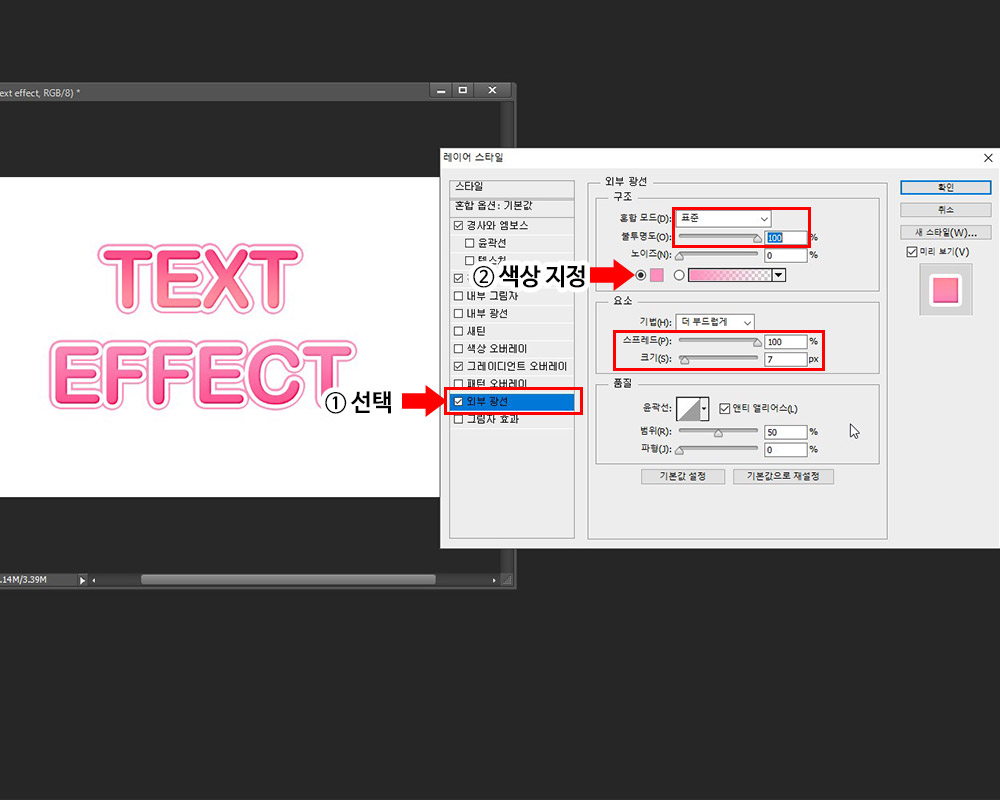
7. 외부 광선을 선택하고 색상을 지정하여 제일 바깥쪽 선을 만들어 줍니다.

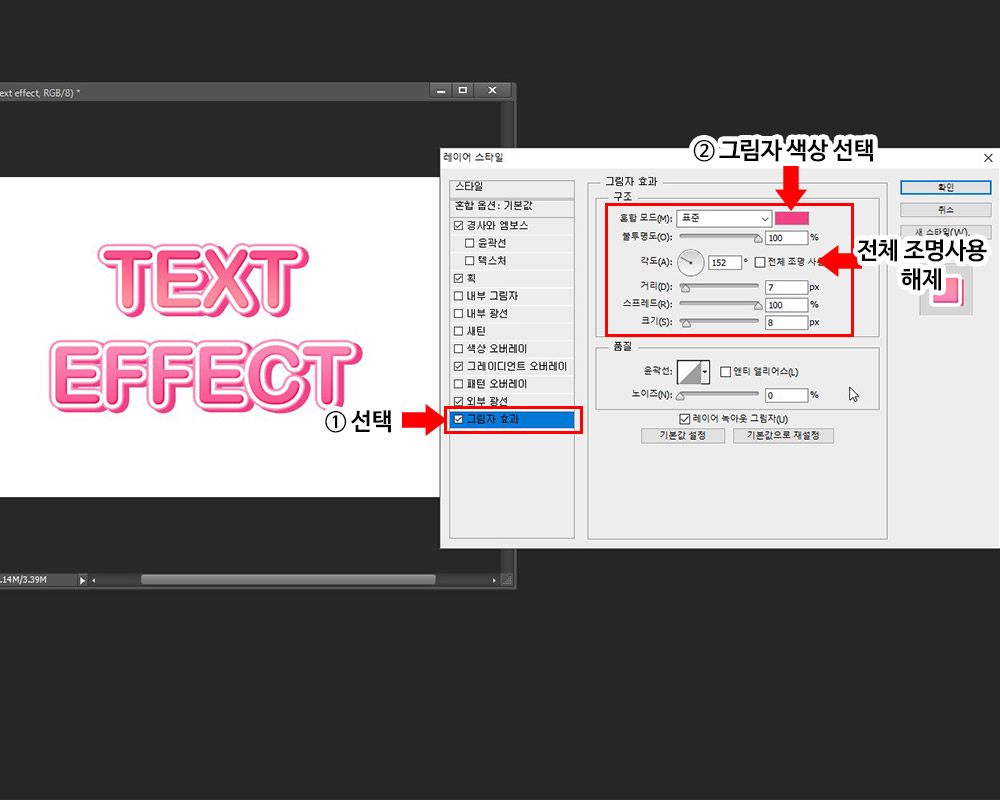
8. 마지막으로 그림자 효과를 선택하고 색상 지정 후 표준 모드 지정, 스프레드 100%로
작업해주시고 각도, 거리, 크기를 수정하여 그림자의 위치를 조정해 마무리 해줍니다.

9. 완성된 이미지

폰트 효과를 만드는 방법은 여러가지가 있으나 이번 강좌에선 최대한 혼합 효과만을 이용하여
작업을 해보았습니다. 천천히 해당 강좌의 설정 세팅값을 보고 따라 하시면
쉽게 만들수 있습니다.
아래는 해당 강좌의 스타일 파일입니다. 적용하시면 바로 폰트 효과를
확인 가능하며, 추후 해당 작업없이 바로 효과적용이 가능합니다.
< 해당 강좌 스타일 프리셋 ▲ >
※ 프리셋 적용방법은 아래 글을 확인해주세요.
[포토샵강좌] 브러쉬 등 프리셋 적용방법
포토샵 브러쉬 적용하기 포토샵을 사용하시면서 기본적으로 필요한 브러쉬, 패턴, 그레이디언트 등을 많이 사용하실텐데요. 포토샵에 적용하는 방법을 알아보도록 하겠습니다. 웹 서핑시 무료로 배포하는 자료를..
lem15555.tistory.com
※ 본 내용은 Photoshop CS6버전 기준으로 작성되었기에 버전에 따라 내용이 상이할 수 있습니다.
'Design study > 포토샵강좌' 카테고리의 다른 글
| [Text Effect] 포토샵 폰트 효과 따라하기 - 캔디 (2) | 2019.09.28 |
|---|---|
| [포토샵 강좌] 패턴 정의하기 (0) | 2019.09.26 |
| [포토샵 강좌] Refine Edge를 이용한 이미지 추출하기 (0) | 2019.09.20 |
| [포토샵강좌] 증명사진 만들기 (0) | 2019.09.17 |
| [포토샵강좌] 따라하기 - 썸네일 이미지 만들기 (0) | 2019.07.23 |



