
네이버 홈페이지형 블로그 링크걸기
네이버 홈페이지형 블로그 스킨 작업 후 링크걸기에 대해 자세히 알아보겠습니다.
이전의 강좌에서 전체적인 디자인 후 메인에 링크 작업까지 해보았는데요.
이번엔 전 강좌에서 알려드린 소스를 조금 더 자세히 알아보겠습니다.
사실 기본적인 html 코드라 조금이라도 공부를 해보신 분들은 아주 단순한 내용이지만,
관련 분야가 아니신 분들에겐 생소하고 어려울 수밖에 없는 부분이 아닌가 합니다.
차근차근해보시면 생각보다 쉬운 내용이니 틀리더라도 계속 적용을 해보시면
금방 이해하실 수 있습니다.
★ 이전 강좌의 위젯 코드
<img src="이미지 주소" usemap="#map_name1" />
<map name="map_name1">
<area shape="RECT" coords="0,0,170,600" href="링크 주소" target="_top" />
</map>
해당 소스 코드는 이미지맵에 링크를 거는 내용인데요.
이미지 주소나 맵 네임등은 그냥 넘어가겠습니다.
<area shape="RECT" coords="0,0,170,600" href="링크 주소" target="_top" />
이 부분만 이해하시면 주요 내용은 다 아시는 거라 요부분에 대한 설명을 해드리겠습니다.
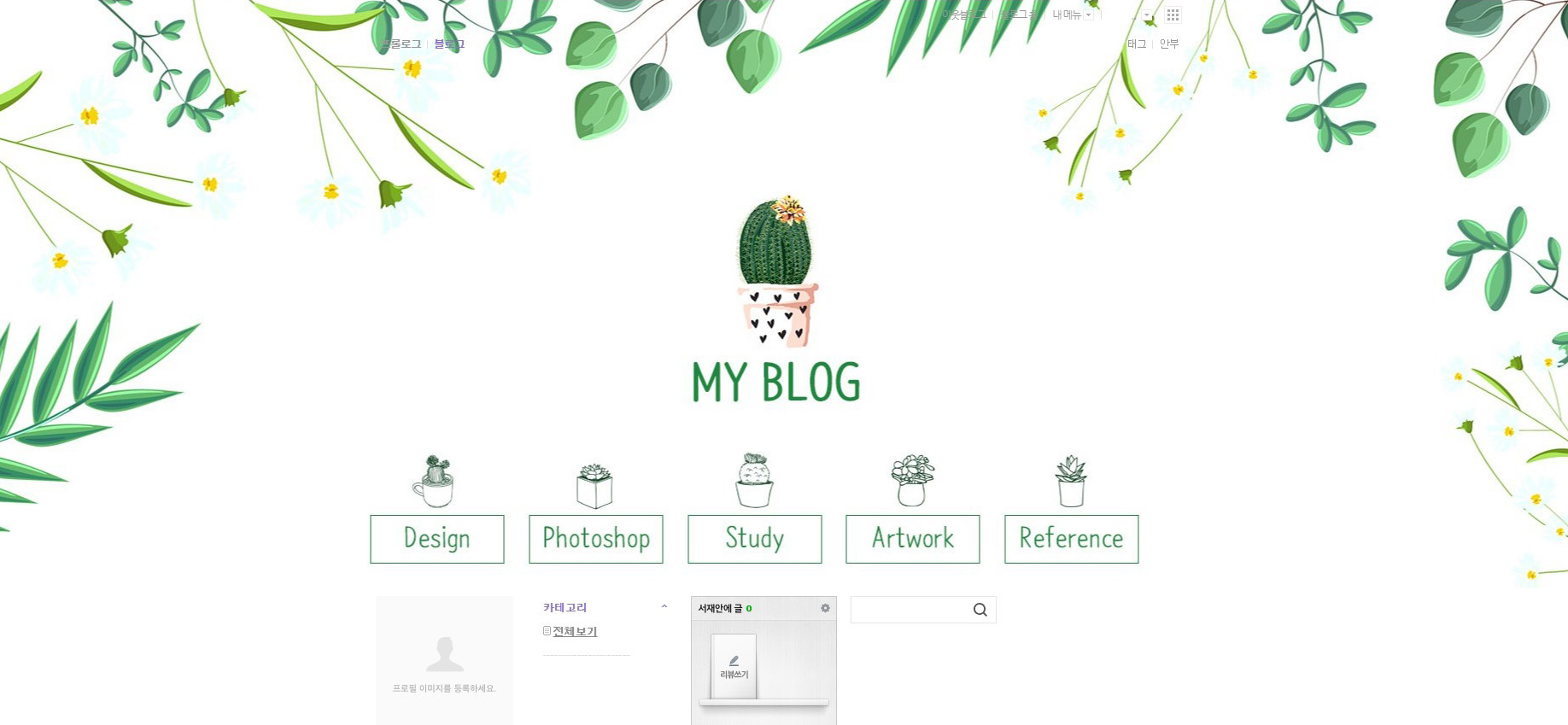
일단 그전에 기존에 작업했던 내용을 보면 메인 스킨을 꾸미고 투명위젯을 적용하여 링크를 걸었습니다.
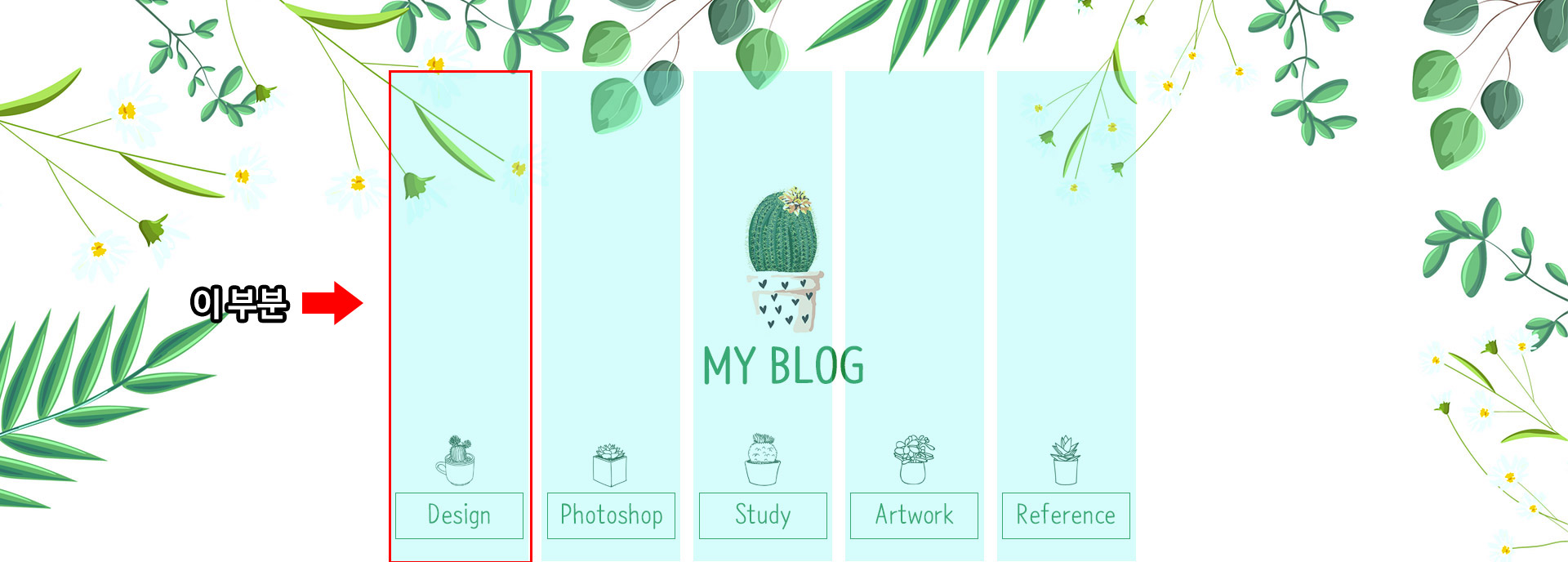
총 5개의 투명 위젯 작업을 했고 실제 블로그에서 확인했을때 아래 예시 이미지에 표시된 영역 전체에
링크가 걸려 있을겁니다.

해당 링크 부분의 좌표를 설정하는 소스 코드가 바로
<area shape="RECT" coords="0,0,170,600" href="링크 주소" target="_top" />
이 내용입니다. 하나하나 소스를 알아볼텐데요.
● area shape="설정값" 이미지 맵 링크 영역의 모양값을 지정하는 내용인데요.
설정값에는 default/rect/circle/poly가 있지만 보통 좌표 설정이 편한 "rect(사각)"을 기본으로
사용하니 이것도 그냥 참고만 하고 넘어갑니다.
● coords="0,0,0,0" 이미지 맵에서 제일 중요한 픽셀 좌표값입니다.
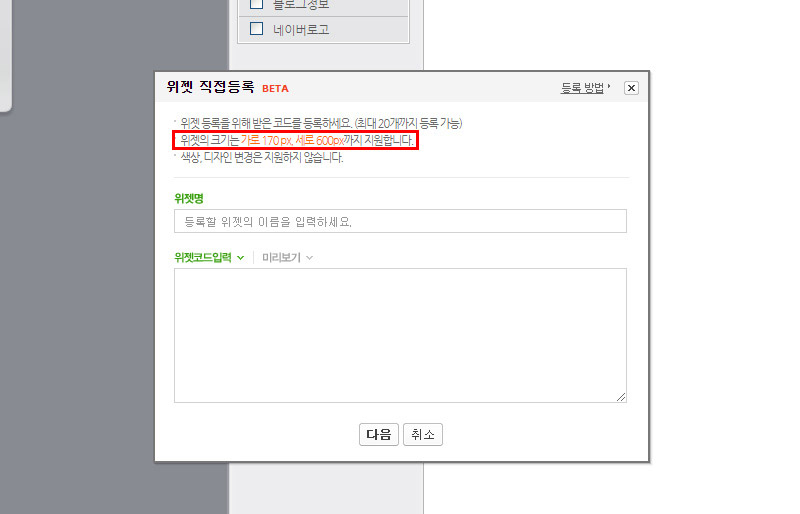
위젯을 등록할 시 크기는 최대 가로 170px(픽셀) x 세로 600px(픽셀)을 지원한다고 되어있습니다.
그래서 투명위젯을 만들때 170x600 픽셀의 공백 파일을 만들어서 적용을 했었습니다.

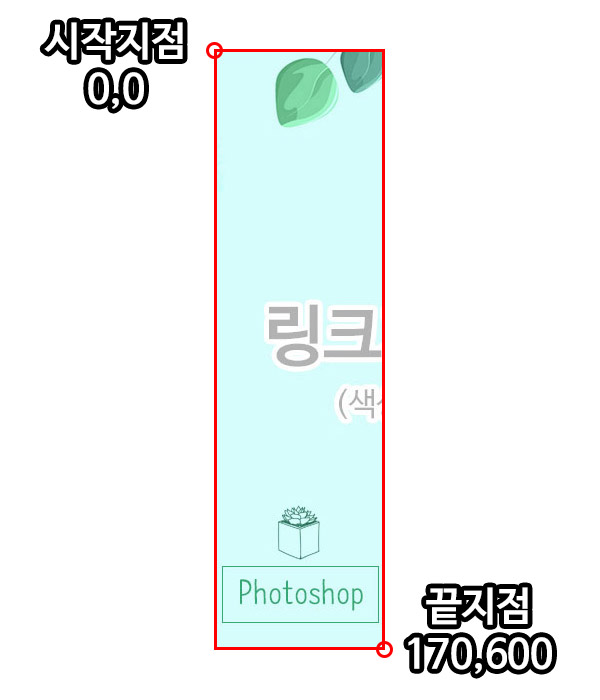
coords="0,0,0,0" 소스를 확인해보면 네개의 숫자가 들어가는데,
coords="0,0(시작점),170,600(끝점)"을 입력하게 되면 아래와 같이 전체가 링크 영역이 되는것 입니다.

만약 이부분 전체가 아닌 특정 위치만을 눌렀을때 링크를 연결하고 싶다면
저 좌표값을 수정 해주면 해당 부분만 링크가 걸리게됩니다.
예시를 하나 들어보겠습니다. 아래의 Photoshop 이라는 사각 부분에만 링크를 걸고
싶다면 저 부분에 대한 픽셀 좌표값을 입력 해주시면 되는데요.

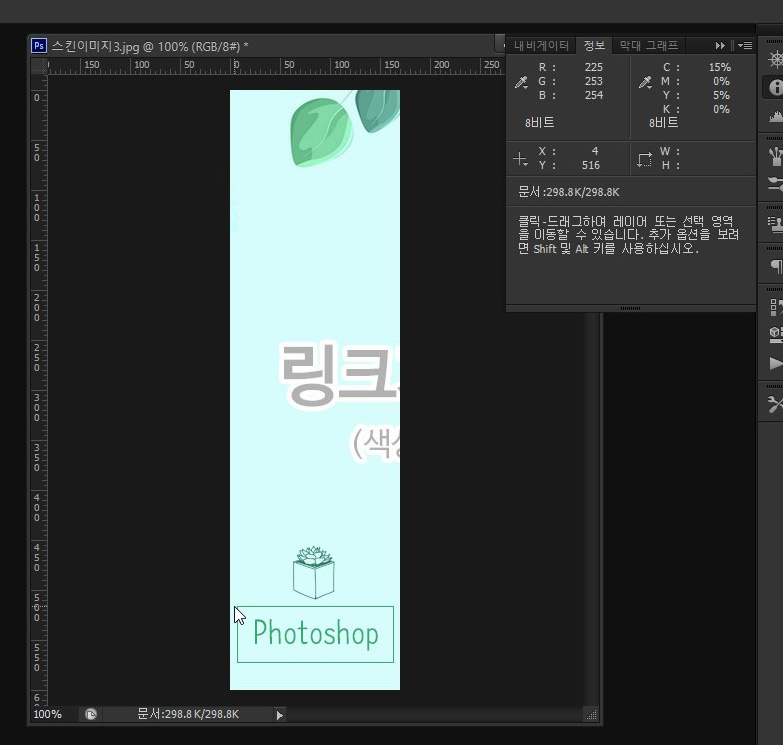
저부분의 픽셀 좌표값을 먼저 확인해봅니다. 포토샵의 경우 이미지 위에 마우스 포인트를 올리면
정보창(단축키 : F8)에서 좌표값을 바로 확인 할 수 있습니다.
※ 이미지 뷰어의 경우 대부분 이런식으로 확인이 가능합니다. 기본 그림판에서도 확인가능함
링크가 연결될 부분의 시작점에 마우스 포인트를 올려봅니다. (X : 4, Y : 516)의 좌표값이 보이네요.

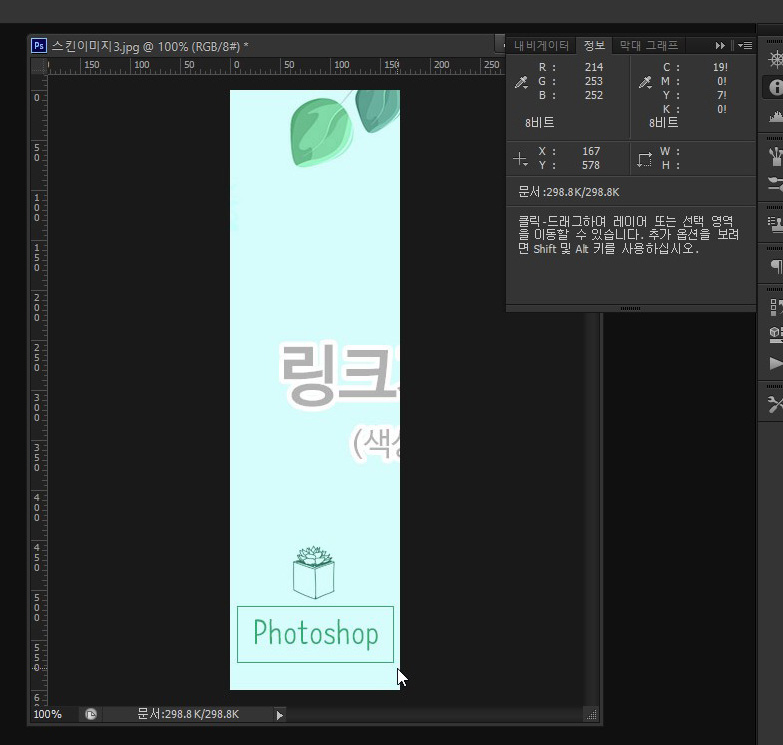
다음으로 끝지점에 마우스 포인트를 올려보면(X : 167, Y : 578)의 좌표값이 보입니다.

시작점과 끝점의 좌표값을 알았으니 소스 코드에 적용만 시키면 저 해당 부분에만
링크가 연결되게 됩니다. 해당 예시부분을 소스코드에 적용시키면
| coords="4,516,167,578" 가 되겠네요. |
이런식으로 해당 코드값만 변경해주면 원하는 곳에 링크를 연결할 수 있습니다.
단순히 번거로울순 있지만 어렵지는 않을거에요.
<area shape="RECT" coords="0,0,170,600" href="링크 주소" target="_top" />
이제 소스의 마지막 부분 target="_top" 만 살펴보고 마무리 하겠습니다.
타겟 소스의 경우 해당 링크를 눌렀을때 실행을 어디에서 하느냐를 지정해주는 코드입니다.
_top/_self/_blank/_parent 의 네개 속성이 있긴하지만 다른건 무시하고 두가지만 기억합니다.
target="_top" 현재 창에서 열기
target="_blank" 새 창에서 열기
보통 연결 링크를 내 블로그의 카테고리나 글로 연결 시켰을 경우 target="_top" 로 설정해주시고,
외부 SNS주소나 유튜브 채널등으로 연결 시에는 target="_blank"로 연결해주시면 됩니다.
blank의 경우 아예 새로운 창으로 띄워주기 때문에 현재 창을 유지한채 새로운 화면을 보여주게 됩니다.
여기까지 링크걸기 내용으로 포스팅을 남겨보았는데요,
최대한 풀어 쓰느라 내용이 조금 많아 보이지만 실제는 아주 단순한 내용이기 때문에
꼭 한번 적용을 해보시기 바랍니다. 마지막 정리로 끝내겠습니다.
<area shape="이미지맵 영역 모양" coords="픽셀 좌표값" href="링크 주소" target="실행될 창" />
'Design study > 네이버블로그' 카테고리의 다른 글
| 네이버 홈페이지형 블로그 링크걸기 - 두번째 - (4) | 2020.08.06 |
|---|---|
| 네이버 블로그 메뉴바 투명하게 하기 (0) | 2020.08.04 |
| 네이버 블로그 꾸미기 (16) | 2020.08.03 |


