
네이버 블로그 꾸미기
네이버 블로그 홈페이지형 꾸미기 방법에 대해 포스팅 해보겠습니다.
아주 기초적인 포토샵 작업만 가능하셔도 충분히 작업이 가능하니,
천천히 실습을 해보세요. 해당 강좌는 완전 초보의 기준으로 작성되며 혹여 막히는 부분이 있으면
언제든 뎃글 남겨주시면 도움드리겠습니다.
※ 이미지 클릭시 크게 볼수 있습니다.
아래 파일은 이번 강좌의 필요 파일입니다. 다운 받으시면 자료가 있습니다.
※ 레이아웃 PSD 파일, 작업용 png 파일 ▼
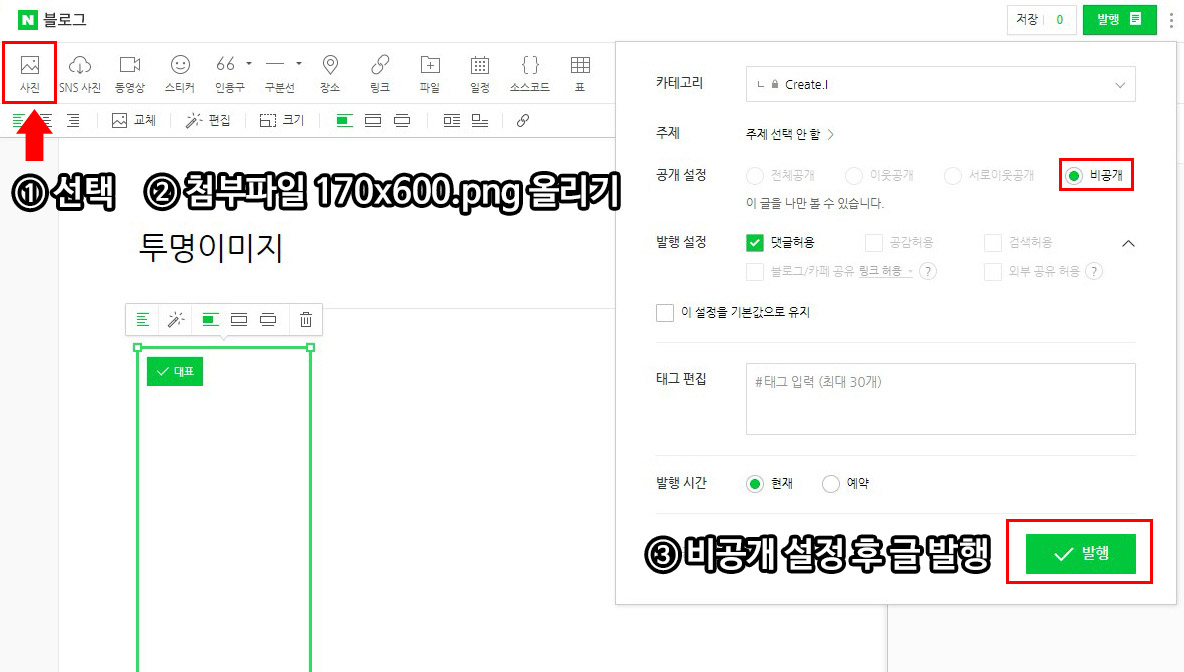
1. 투명위젯을 만들기 위한 이미지를 올려줍니다.
스킨 설정에 앞서 블로그 글작성을 눌러 투명위젯용 이미지를 먼저 올려줍니다.
사진 선택 후 위의 첨부파일에 포함된 170x600.png 파일을 올려주세요.
글을 비공개 설정한 후 글 발행을 합니다.

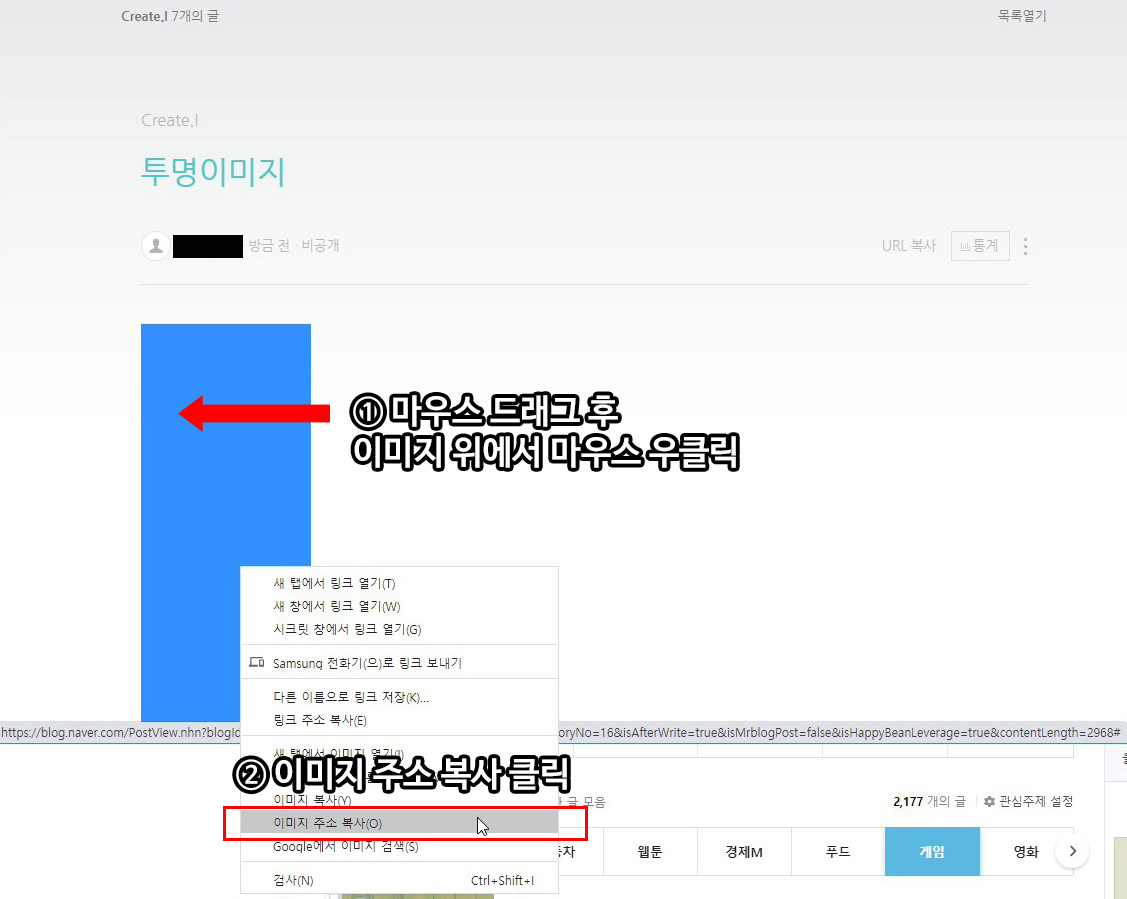
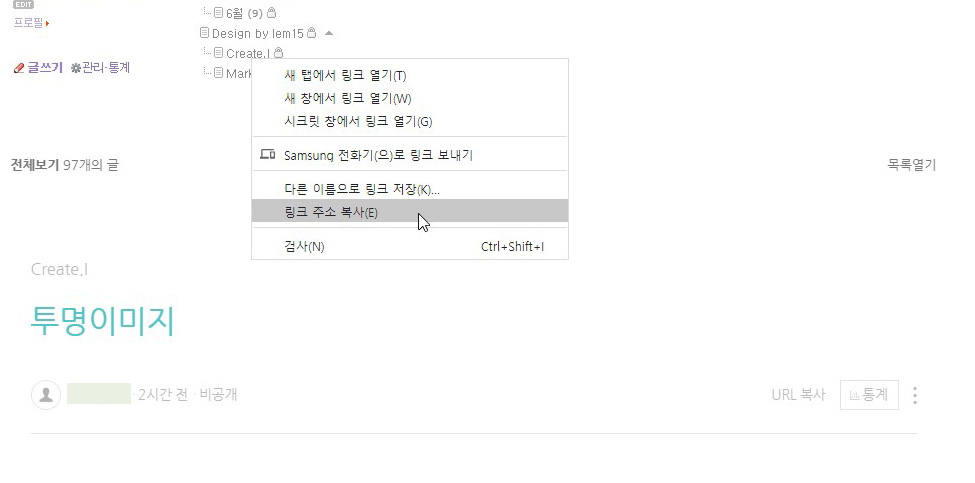
2. 발행된 글을 확인해 이미지 주소를 복사해 놓습니다.
위의 발행된 글을 확인 해보면 아무 내용이 안보일겁니다. 마우스로 화면을 드래그 해보면 아래
이미지와 같이 선택이 될텐데요. 마우스 우클릭을 하여 이미지 주소 복사를 클릭합니다.
메모장을 열어 Ctrl+V 로 붙혀넣기를 하면 이미지 주소가 나올겁니다. 따로 저장을 해두세요.
대충 아래와 같은 주소가 나옵니다.
http://postfiles.pstatic.net/MjAyMDA3MzFfMTg5/MDAxNTk2MTY5NTI0Njky.pULg4h0PaB0HczJavWPloG3cETDWoFaE_toZf4xeBtUg.jK3O22J9gzo3o3WLX6hHzXR9rf2MoH8Yqz-rp2CG1JUg.PNG/170x600.png?type=w966

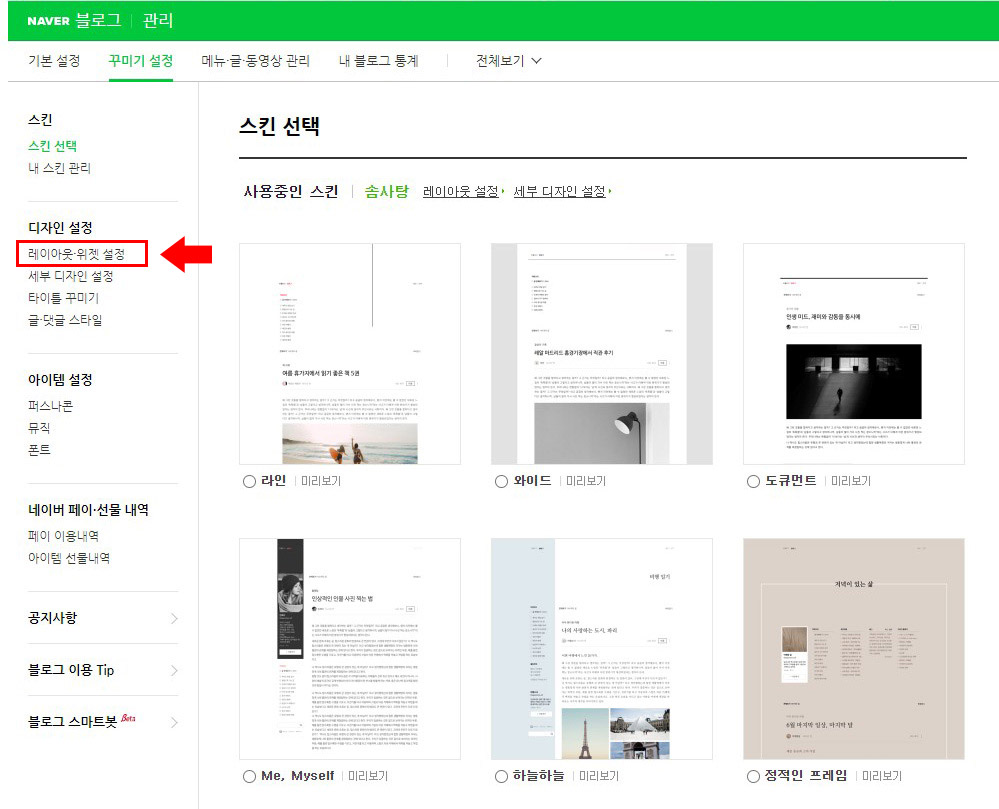
3. 블로그 관리 메뉴로 들어갑니다.
상단의 꾸미기 설정을 선택하고 레이아웃·위젯 설정으로 들어갑니다.

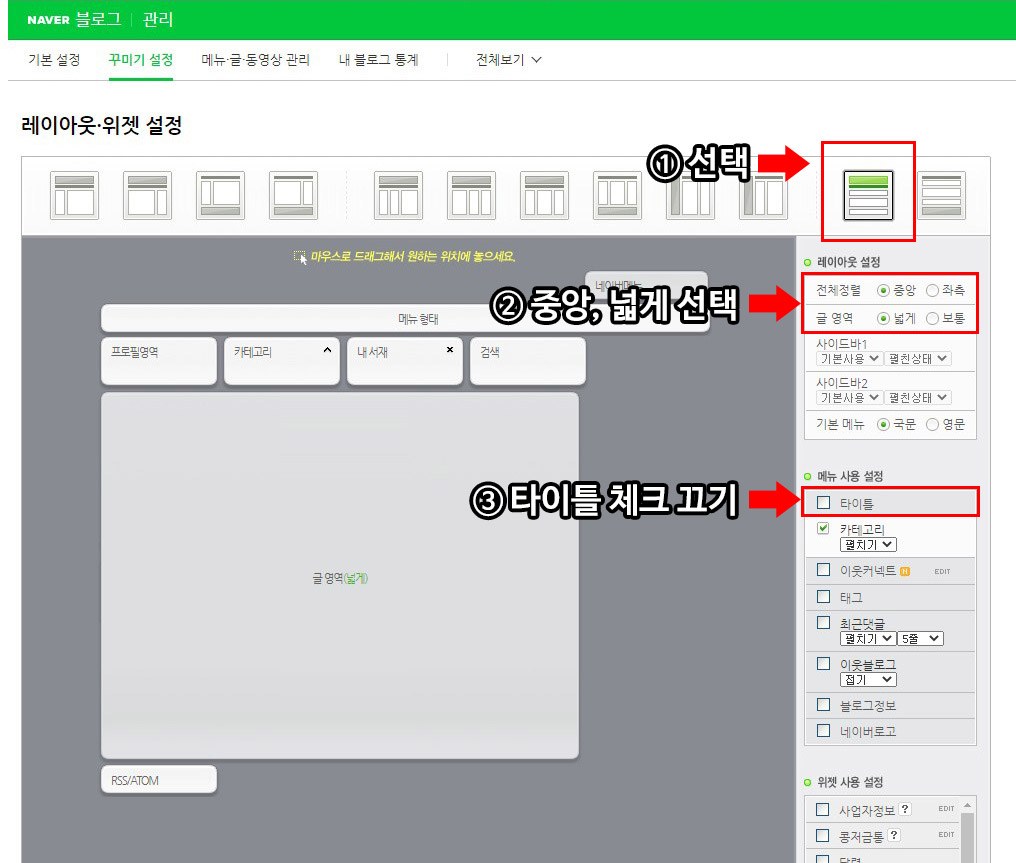
4. 우측 상단의 레이아웃을 선택해주세요.
레이아웃 설정 탭에 중앙 정렬, 글 영역 넓게 체크를 해주시고, 타이틀 메뉴는 체크를 해제하여 주세요.

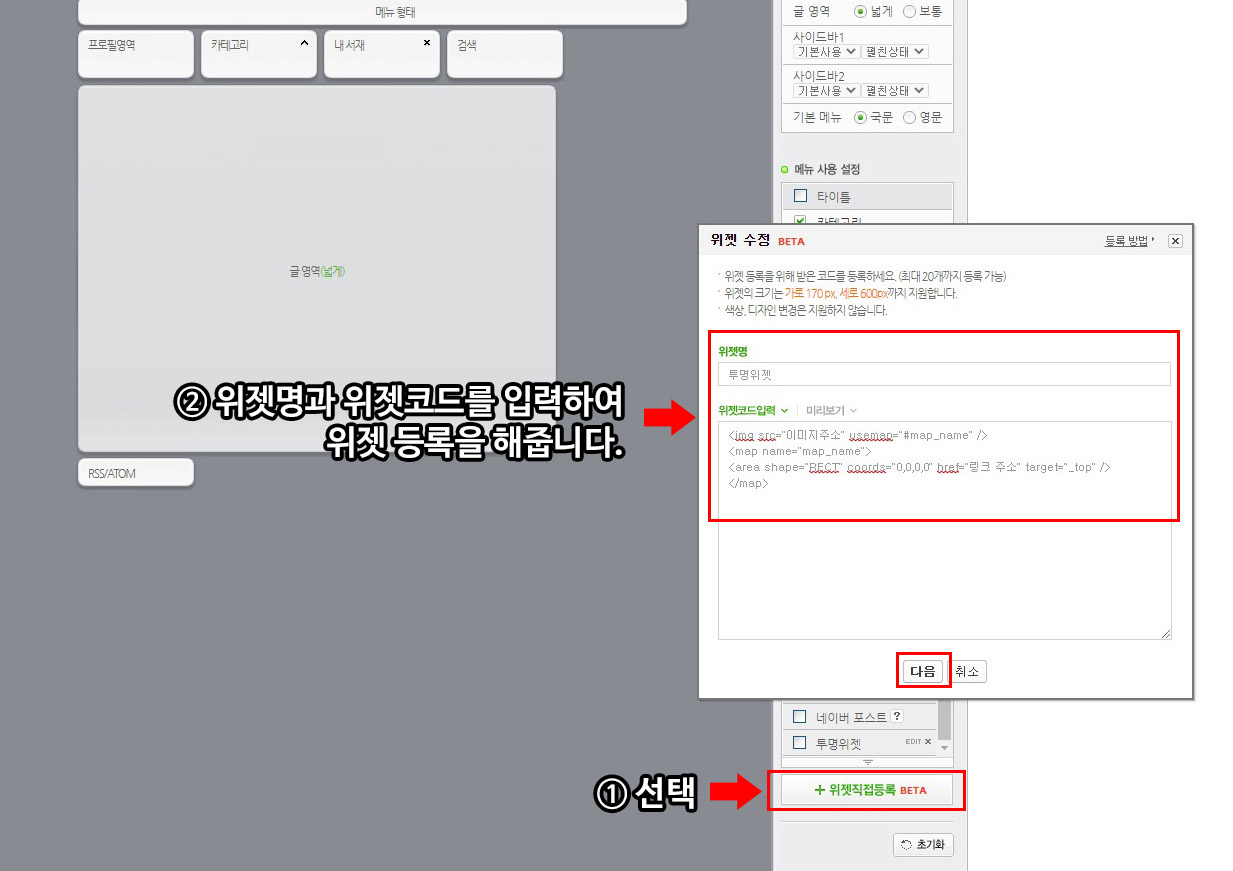
5. 투명 위젯 만들기
기본적인 설정이 끝나면 아래 위젯직접등록을 눌러 투명위젯을 만들어줍니다.

위젯명의 경우 본인이 확인하기 쉬운데로 임의로 입력하고 아래 위젯코드를 입력해줍니다.
<img src="이미지 주소" usemap="#map_name1" /><map name="map_name1"><area shape="RECT" coords="0,0,170,600" href="링크 주소" target="_top" /> </map> |
여기서 중요사항★★★
우리는 투명위젯을 총 5개를 만들 예정이며, 이부분을 잘 이해하고 적용하셔야 됩니다.
1. 위의 위젯코드를 확인 하시면 이미지 주소 부분에는 위의 2번 과정에서 만들고 복사해두었던
이미지 주소를 넣어주셔야 됩니다.
2. 위의 코드부분 중 "map_name1" 맵 네임의 경우 2개의 이름이 동일해야 하며, 투명위젯을
추가할때 마다 이름을 다르게 입력해주셔야 됩니다.
ex) 투명위젯2를 만들시 맵 네임 변경 (map_name2, map_name3, map_name4....)
<img src="이미지주소" usemap="#map_name2" />
<map name="map_name2">
<area shape="RECT" coords="0,0,0,0" href="링크 주소" target="_top" />
</map>
3. 링크주소는 블로그에서 선택했을시 이동될 주소 입니다.
ex) 클릭시 A 카테고리로 이동 / 클릭시 유튜브 채널로 이동 등
※ 블로그 카테고리 주소의 경우 해당 카테고리 위에 마우스를 올리고 우클릭하여 주소 복사를 할 수 있습니다.

정리★★★
갑작스레 내용이 많아 조금 어려워 보이실지도 모르겠지만, 차근차근 해보시면 크게 어려운 점은 없을겁니다.
기본적인 위젯코드와 함께 이미지 주소와 연결될 링크 주소 마지막으로 맵네임 변경 3가지만 하시면 됩니다.
최종적으로 위젯코드에 들어갈 내용을 보면
1. 이미지 주소에 투명위젯 이미지 주소를 넣고,
2. 맵네임을 지정해주고
3. 클릭시 연결될 주소만 연결해주면 끝입니다.
<img src="https://postfiles.pstatic.net/MjAyMDA3MzFfMTg5/MDAxNTk2MTY5NTI0Njky.pULg4h0PaB0HczJavWPloG3cETDWoFaE_toZf4xeBtUg.jK3O22J9gzo3o3WLX6hHzXR9rf2MoH8Yqz-rp2CG1JUg.PNG/170x600.png?type=w966
" usemap="#map_name1" />
<map name="map_name1">
<area shape="RECT" coords="0,0,170,600" href="http://naver.com" target="_top" />
</map>
※ 링크에 관련된 더 자세한 내용은 별도로 포스팅 예정입니다.
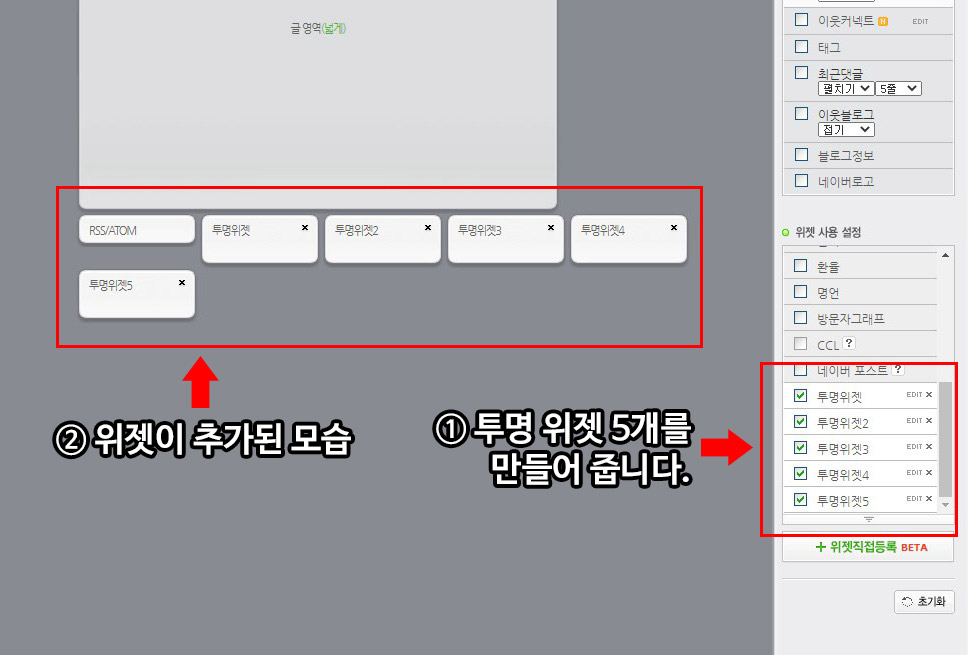
6. 투명위젯을 총 5개까지 만들어줍니다.
위젯을 등록하면 레이아웃에서 바로 확인이 가능합니다.

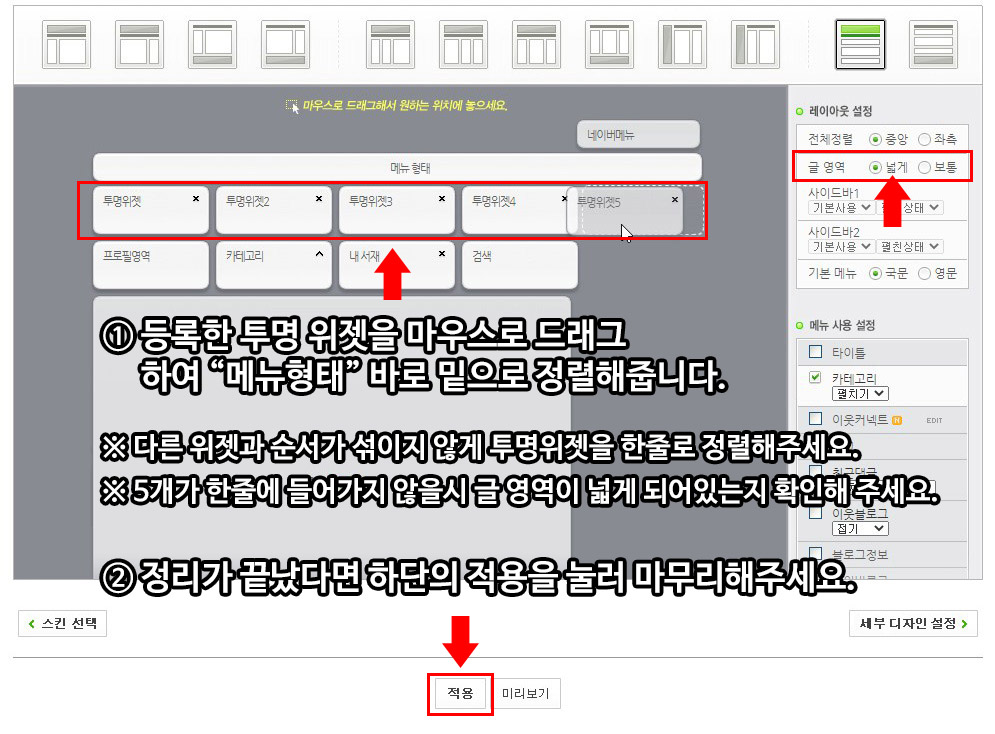
7. 투명 위젯 위치를 조정해줍니다.
등록한 투명위젯 5개를 메뉴형태 아래쪽으로 정렬해줍니다.
한줄에 최대 5개의 위젯이 등록되므로 한줄로 쭉 나열해주시고, 5개가 들어가지 않는다면 레이아웃 설정 중
글 영역을 넓게로 바꿔주세요.
레이아웃 정렬을 마쳤다면, 마지막으로 적용을 눌러 레이아웃을 블로그에 적용 해줍니다.

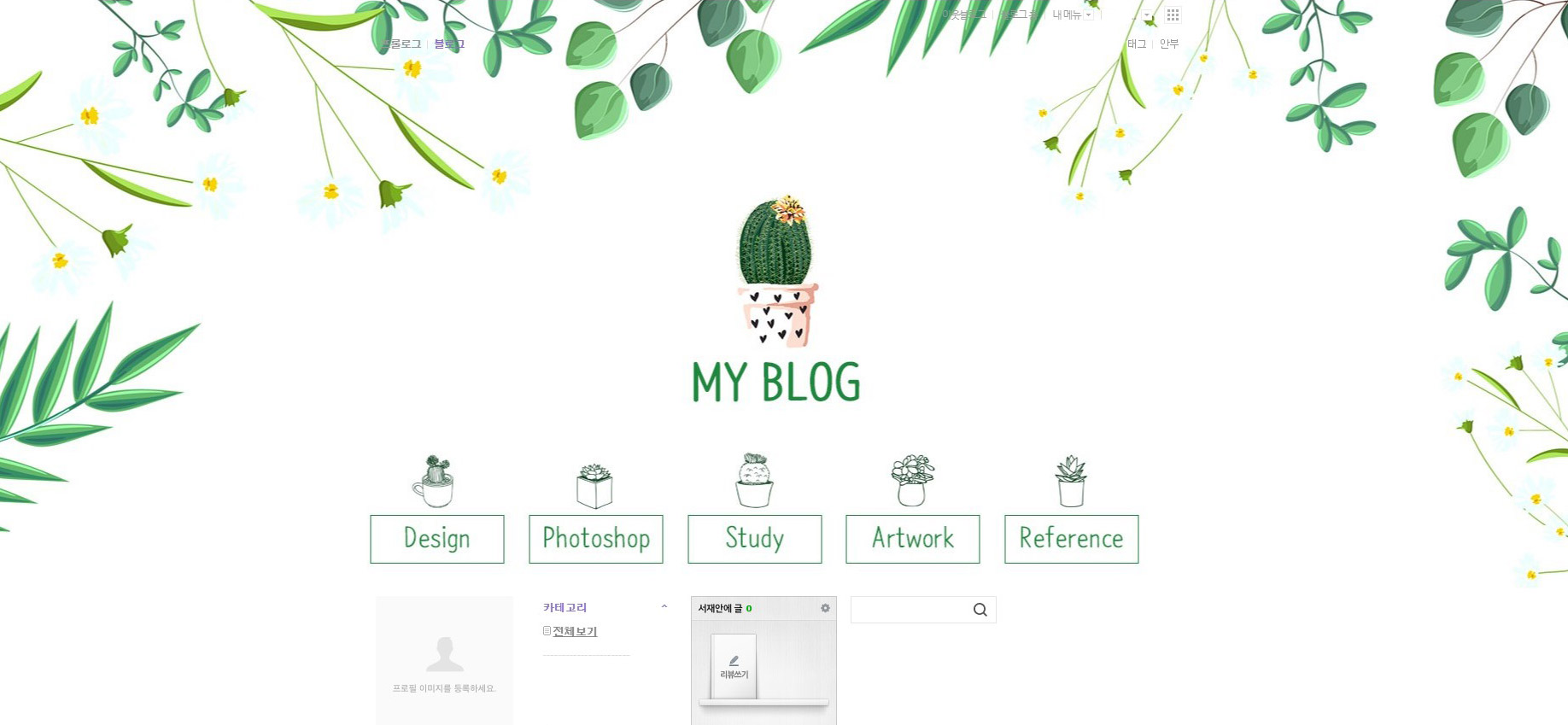
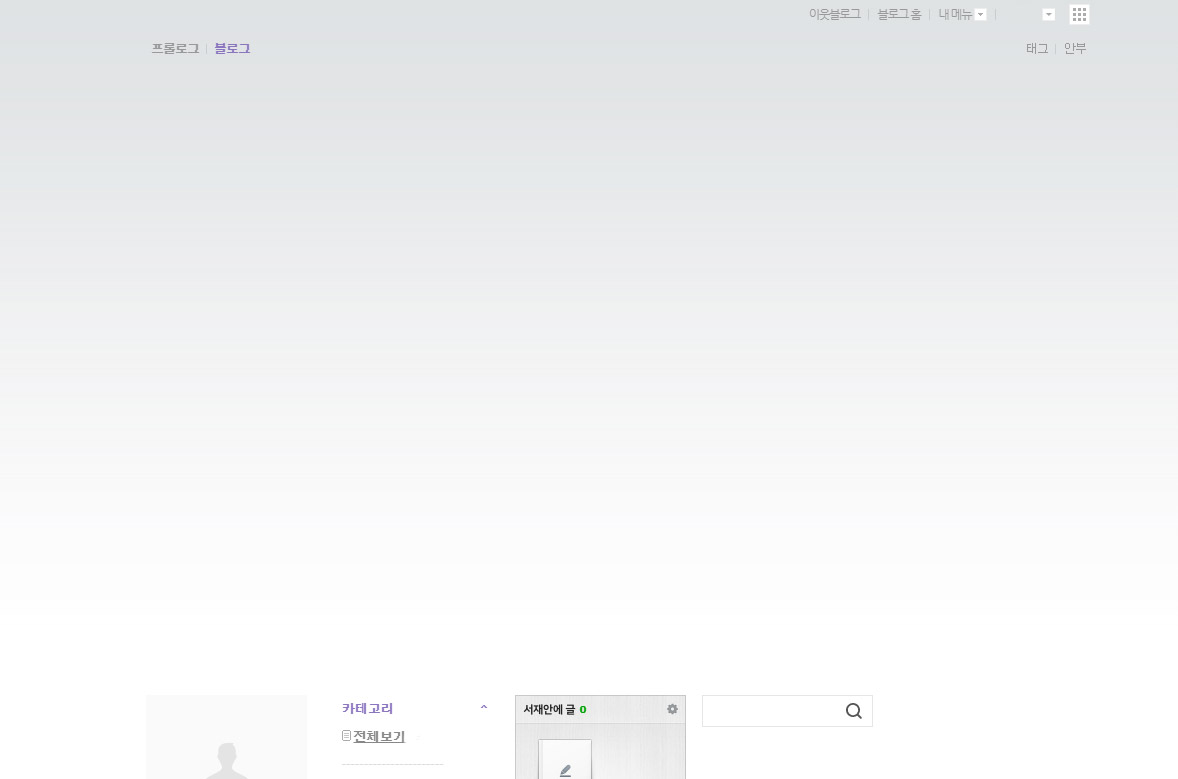
8. 블로그 메인 화면
블로그로 돌아가 확인해보면 아래와 같이 위 아래 여백이 늘어나 있을겁니다.
※ 배경의 경우 다를 수 있습니다. 아직 스킨을 적용 시킨것이 아니니 상관 없습니다.

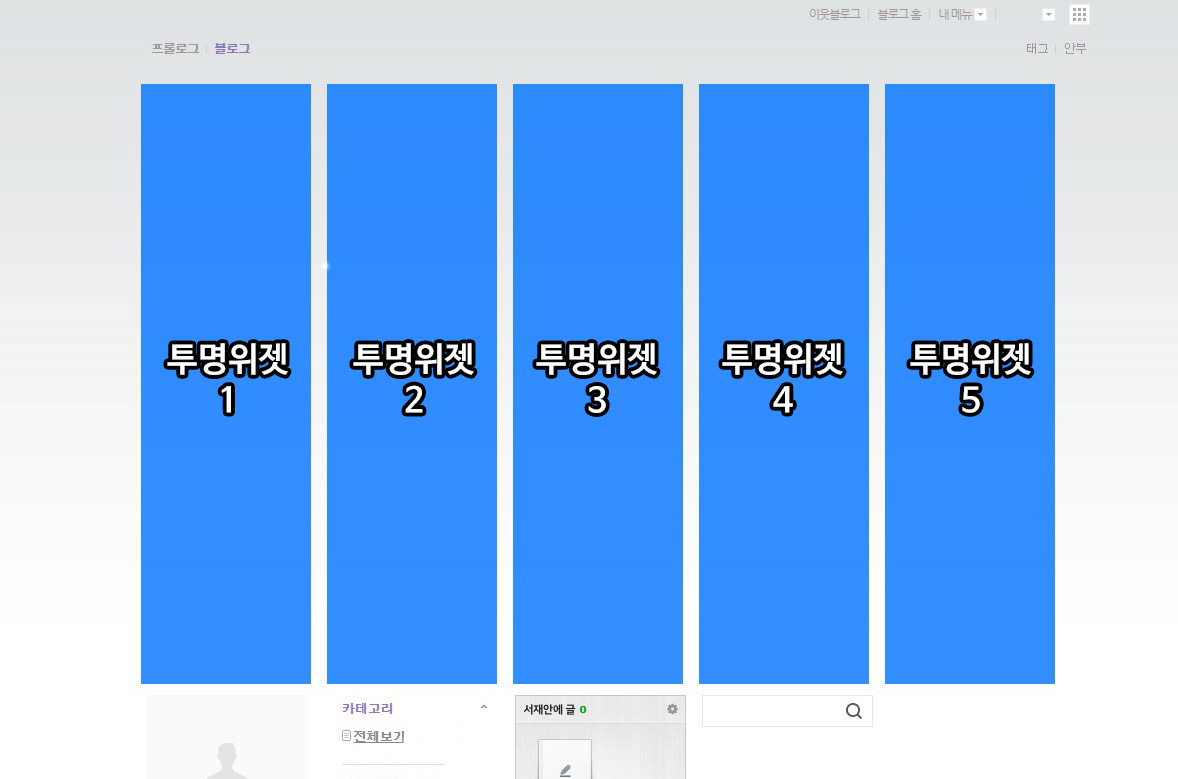
화면을 마우스로 쭉 드래그 해보면 아래와 같이 5개의 투명 이미지가 선택 되었다면 위젯이 잘 적용된것입니다.

9. 스킨을 디자인합니다.
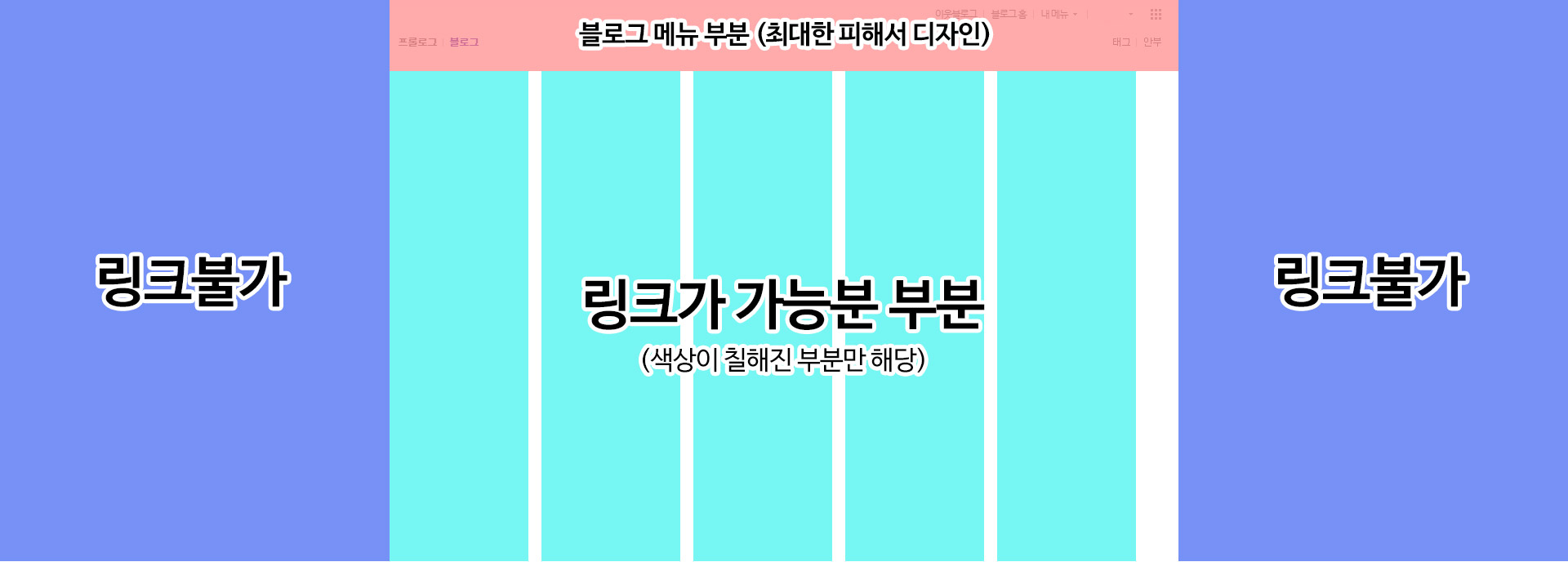
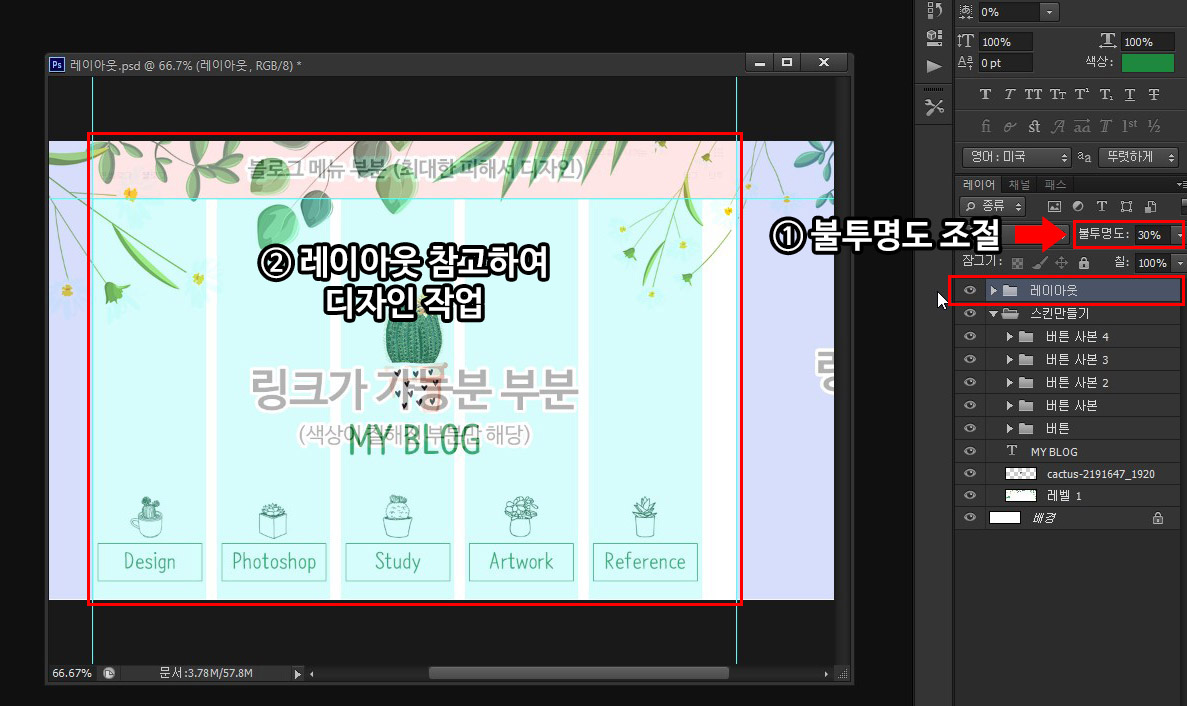
첨부파일 안의 레이아웃.psd를 열어보면 아래와 같이 레이아웃을 잡아놨습니다.
※ 본 강좌에서는 따로 디자인 과정은 넣지 않았습니다.

레이아웃 그룹을 선택하고 투명도를 조절하거나 그룹을 숨겨서 디자인 작업을 합니다.

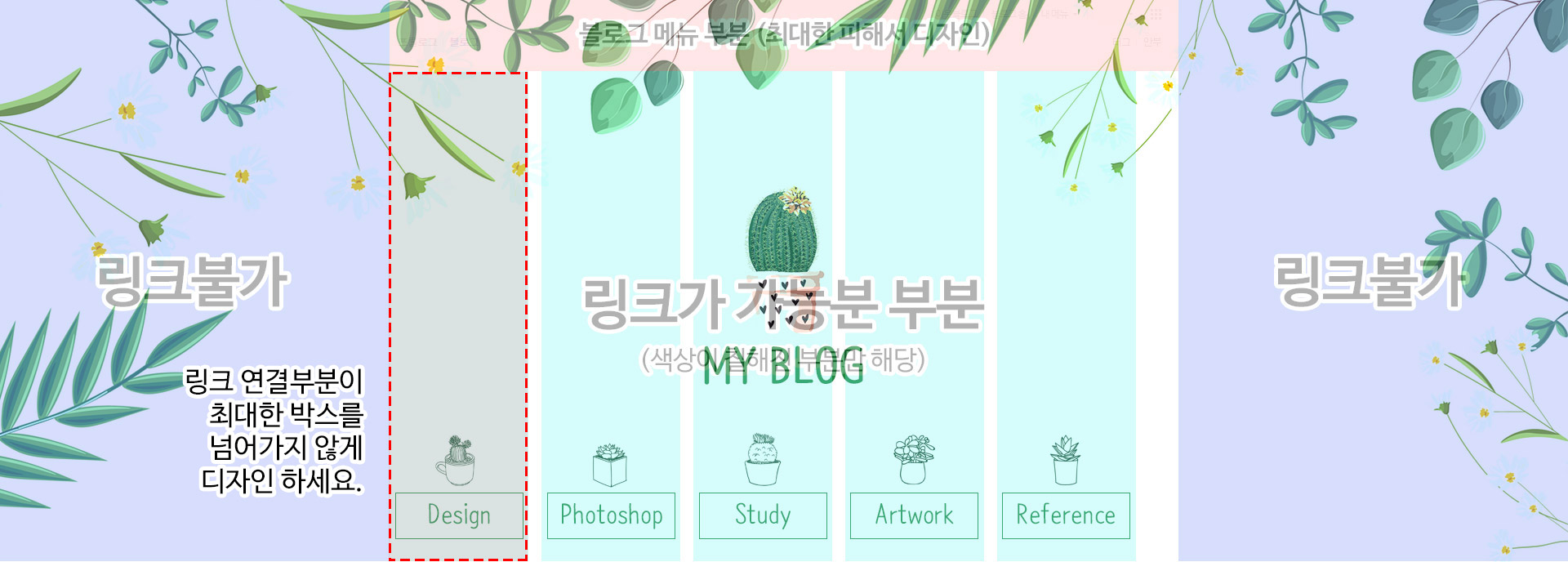
가운데 영역의 "링크가 가능한 부분"이라고 표기한 곳이 실제 블로그에서 링크가 걸릴 부분이므로
디자인 시에 최대한 영역을 벗어나지 않게 작업을 해줍니다.

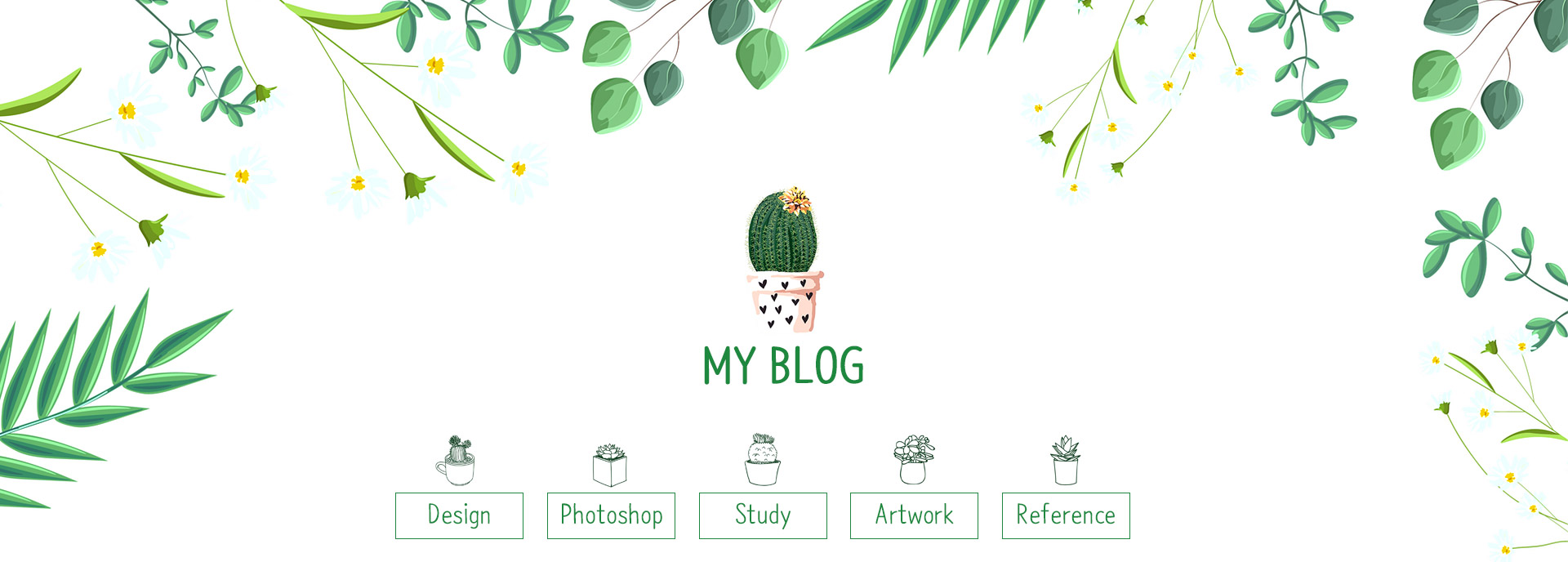
최종적으로 디자인 작업을 완료한 이미지입니다.

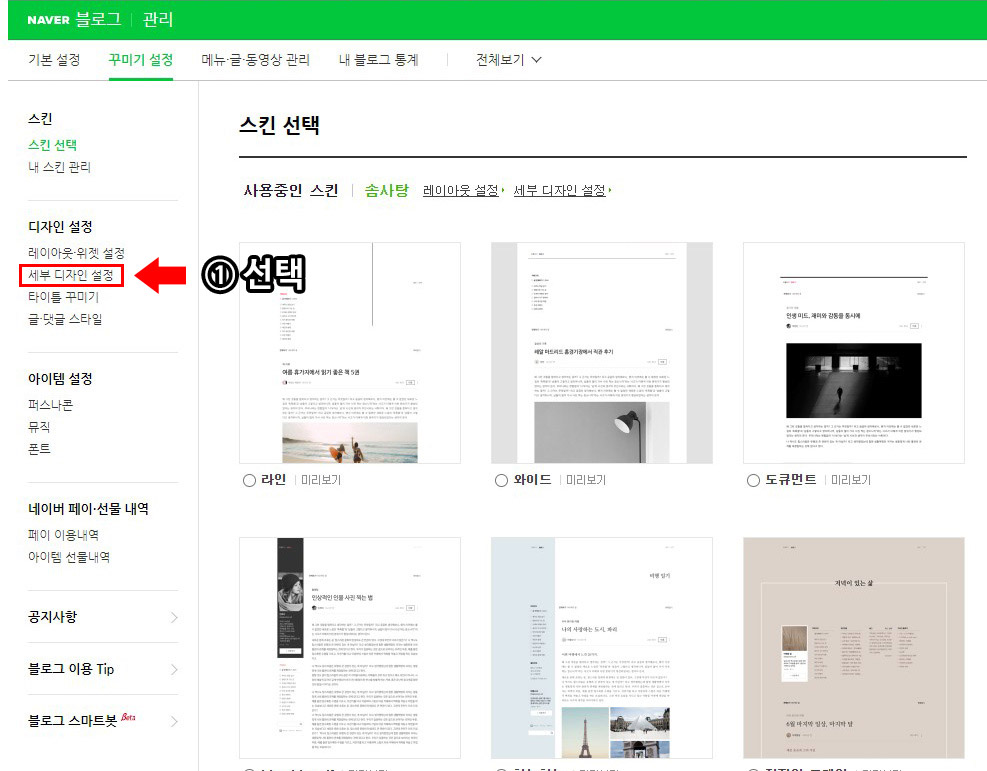
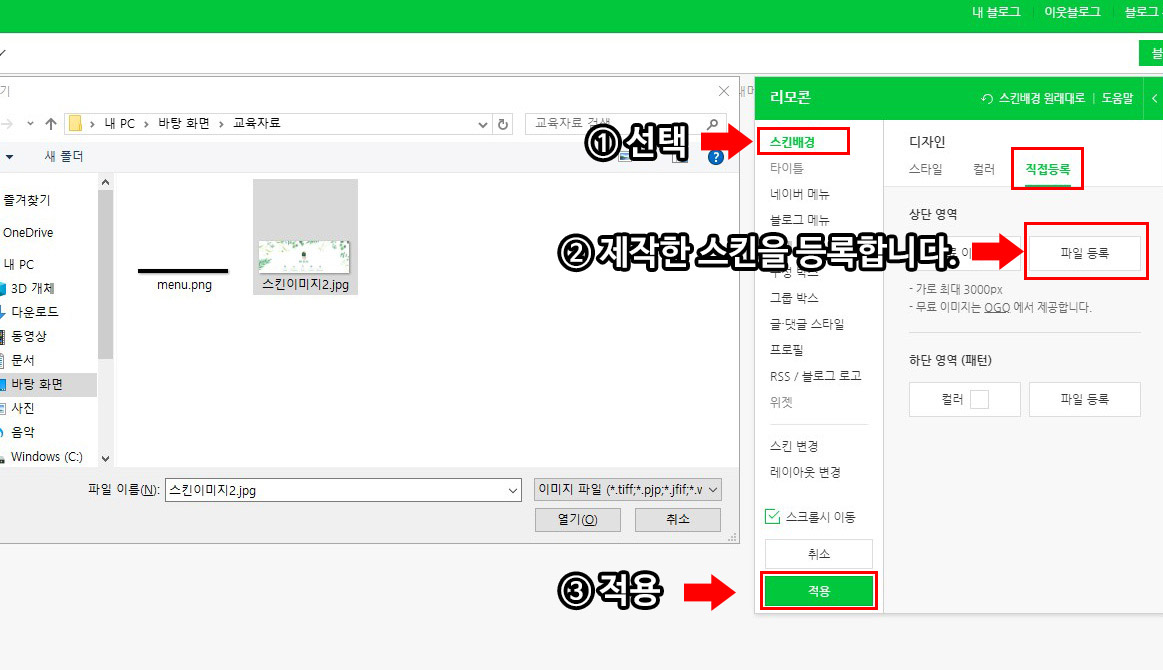
10. 최종 디자인한 스킨을 블로그에 적용합니다.
블로그 관리 메뉴의 꾸미기 설정안에 세부 디자인 설정을 클릭합니다.

스킨 배경 선택 후 직접등록 선택 제작한 디자인 스킨을 등록하고 적용을 눌러 블로그에 적용시킵니다.

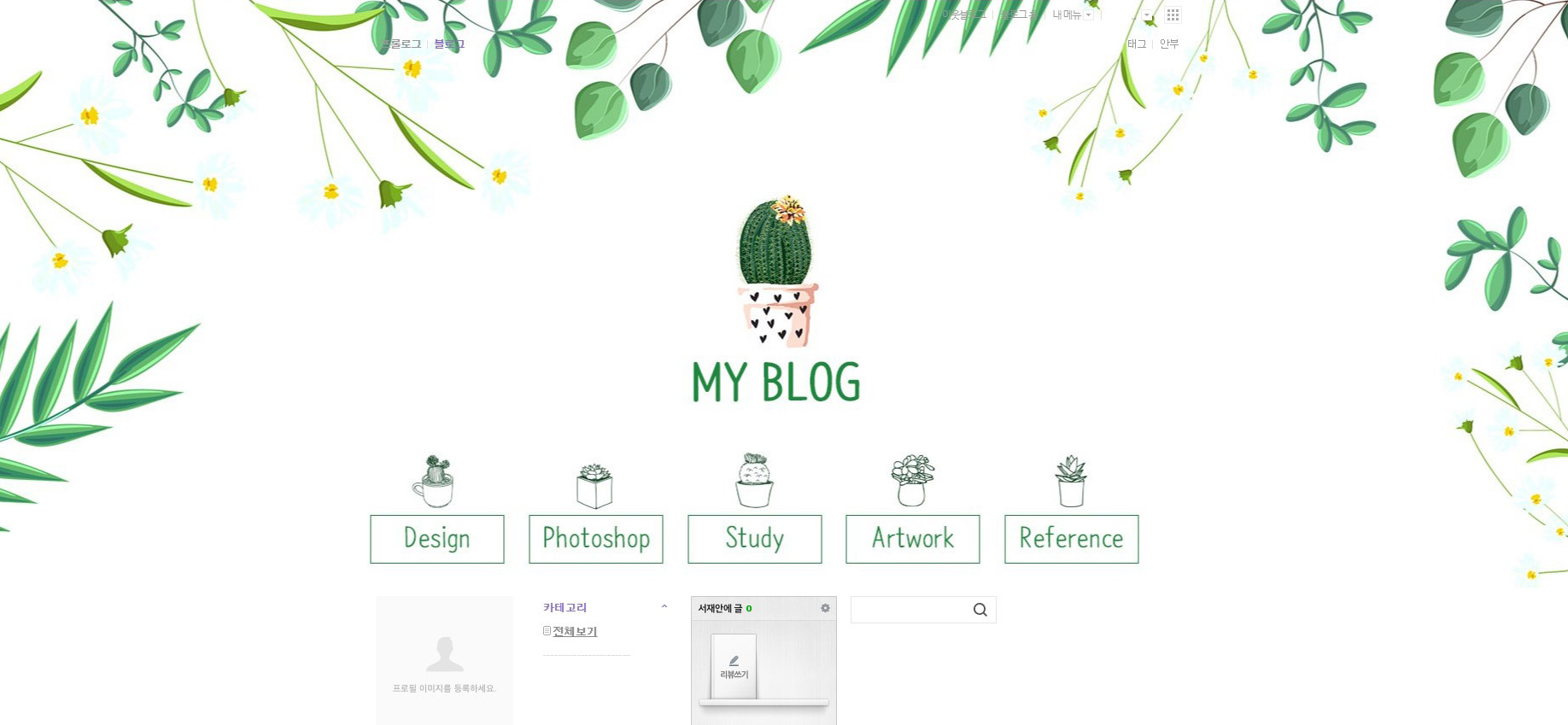
11. 최종 완성된 홈페이지 블로그 디자인
위의 과정까지 마쳤다면 아래와 같이 작업이 완료 되었을겁니다.
다소 복잡해 보일지는 모르겠으나 천천히 이해만 하신다면 충분히 응용하여 본인만의
블로그 디자인을 제작하고 적용하실 수 있으니 도전해보세요~

※ 해당 강좌에 첨부한 파일, 스킨은 개인 한정으로 마음껏 사용하셔도 됩니다.
※ 출처는 남겨주시길 바랍니다. ※ 상업적인 사용은 불가합니다.
'Design study > 네이버블로그' 카테고리의 다른 글
| 네이버 홈페이지형 블로그 링크걸기 - 두번째 - (4) | 2020.08.06 |
|---|---|
| 네이버 블로그 링크걸기 (1) | 2020.08.04 |
| 네이버 블로그 메뉴바 투명하게 하기 (0) | 2020.08.04 |


